Après une courte introduction à l'étude de cas, nous aborderons successivement l'analyse de la page d'accueil, le parcours d'inscription à la messagerie puis la création d'un compte. Pour chacun de ces éléments nous compléterons notre analyse par des propositions d'amélioration.
Seriez-vous d’accord pour que la Poste lise les courriers que vous envoyez et ouvre ceux que vous recevez ?
Le capitalisme de surveillance a fait émerger de nombreuses messageries électroniques exploitant nos données personnelles alors que la confidentialité de nos correspondances privées reste une préoccupation de premier ordre.
La promesse de Mailo est justement de proposer une messagerie qui respecte notre vie privée.
De mon point de vue, ce choix éthique participe à la bonne expérience utilisateur de leurs expertises numériques.
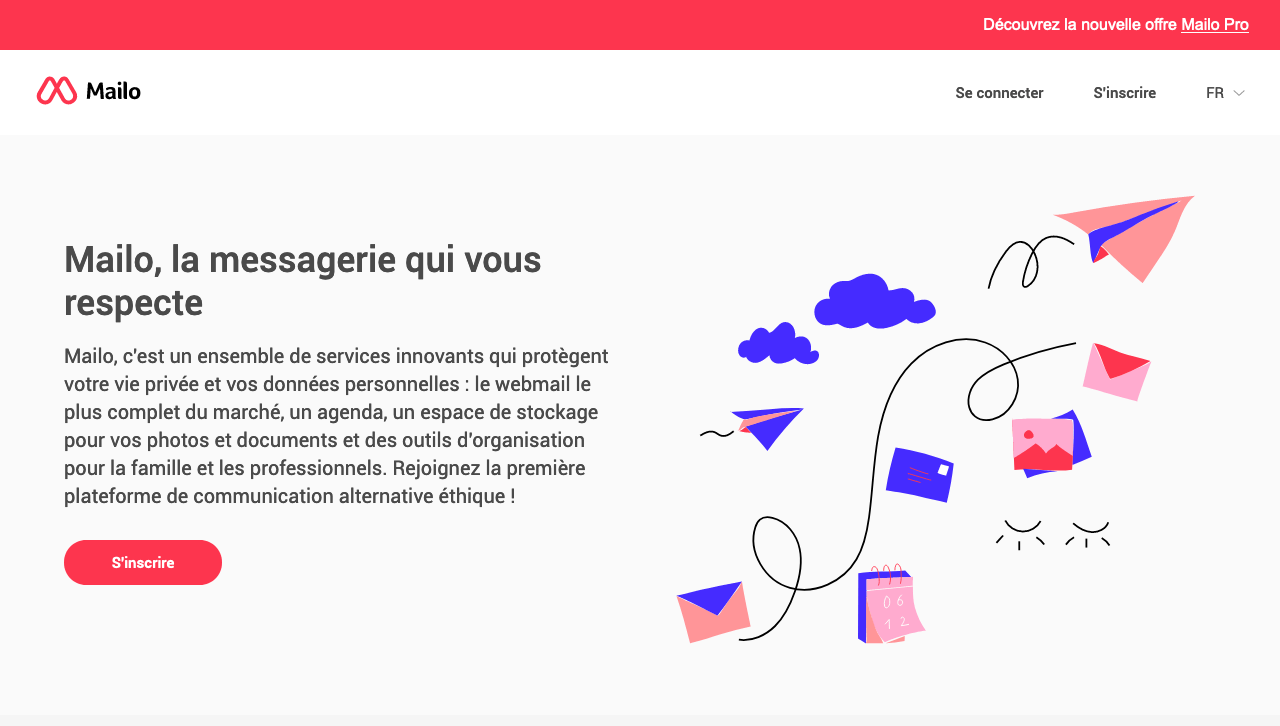
La page d'accueil
Prenons l’exemple du parcours d’inscription classique depuis la page d’accueil.

La page d'accueil est composée de plusieurs sections. Chaque section développe un avantage de la solution et utilise des éléments distincts en ce sens : titres bien identifiables, paragraphes courts, illustrations composées de dessins simples et colorés sur le thème du courrier …
La clarté de cette composition donne l'impression au lecteur d'une facilité de lecture et renvoie assurément une image de qualité et de performance des expertises offerts.
Cette première impression positive est indispensable pour inciter les visiteurs du site à s'inscrire et à adopter ce service.
J'évoque la notion d’amorçage dans cette autre étude de cas.
Pour s'incrire, des boutons « S’inscrire » apparaissent judicieusement tout au long de cette page en dessous de chaque paragraphe argumentaire (effet d'exposition).
Chacun de ces boutons (ou CTA) renvoient à la page de création d'un compte Mailo.

Le bouton « S’inscrire » est directement accessible.
Véritables leviers marketing, ils contribuent directement au développement du nombre d'abonnés.
L'optimisation de ces boutons est essentielle pour convertir les visiteurs du site en utilisateurs.
« Elle rougit, et n'en fut que plus belle. » La Fontaine
Nos représentations mentales des couleurs influencent nos réactions.
La couleur rouge #FD354E qui teint l'arrière plan de ces boutons d'inscription peut potentiellement créer un effet d'interférence ; aussi appelé l'effet Stroop.
En psychologie, l'effet Stroop est l'interférence que produit une information non pertinente au cours de l'exécution d'une tâche cognitive. La difficulté à ignorer, ou « filtrer », l'information non pertinente se traduit par un ralentissement du temps de réaction et une augmentation du pourcentage d'erreurs.
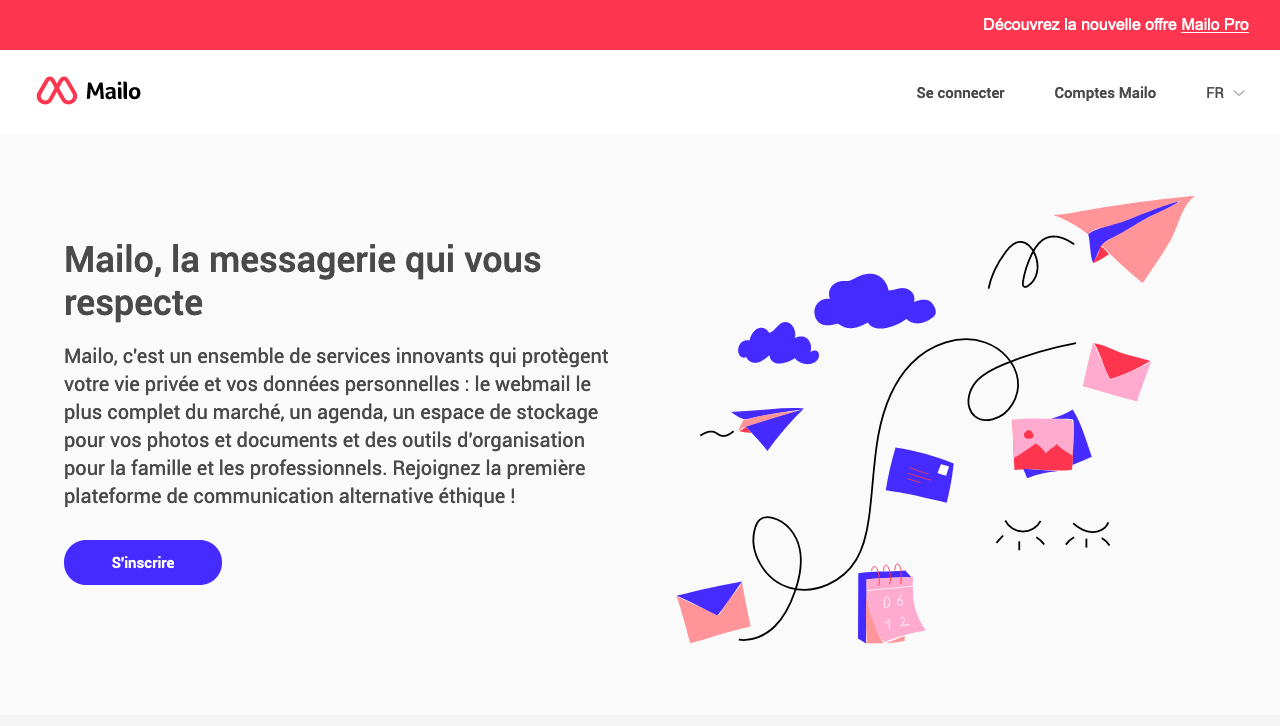
En effet la couleur rouge participe assez peu à créer un sentiment de sécurité et de confiance chez le lecteur. Son remplacement par la couleur bleue #452BFF – piochée ici dans les illustrations du site afin de rester en accord avec la charte graphique – est susceptible d'améliorer l'impact de ces boutons : réduction d'une source d'hésitation à cliquer (même inconsciente) et diminution de la barrière psychologique liée à la représentation mentale de la couleur rouge.
On réservera l'utilisation du rouge pour attirer l'attention sur les CTA d'une promotion (exemple : le bandeau rouge de l'offre Mailo Pro).
Ces considérations esthétiques restent malgré tout subjectives et théoriques.
Modifier une charte graphique comporte parfois des risques que seul le designer du site pourra estimer et potentiellement accepter.
Un test A/B permettrait de vérifier, chiffres à l'appui, quelle couleur du rouge ou du bleu rallie le plus de visiteurs.
Un pour tous !
L’intitulé « S’inscrire » apparaît également sous forme de lien hypertexte dans le menu, tout en haut du site.

Cette fois, le lien renvoie vers une page du site qui liste les autres créations de compte possibles avec Mailo (Mailo Junior, Espace Mailo Pro, Mailo Edu).
Ce lien rentre en conflit avec les boutons portant le même nom et peut être perçu comme un manque de cohérence par l'utilisateur du site.
Un même élément de navigation ne peut, sous le même nom, pointer vers 2 endroits différents.
Pour différencier ces boutons, on peut, par exemple, renommer ce lien en « Comptes Mailo ».
Cette expression fonctionne pour toutes les pages du site et permet de différencier les boutons d'inscription « S’inscrire » (avec une forme, une couleur et un intitulé bien identifiable) de ce lien « Comptes Mailo » (qui retrouve son identité propre dans le menu).
Puisque l'intitulé prend plus de place, un ajustement du menu sera nécessaire en responsive sur les smartphones de petite résolution (comme les iPhone 5/SE par exemple avec leurs 320px CSS de largeur).
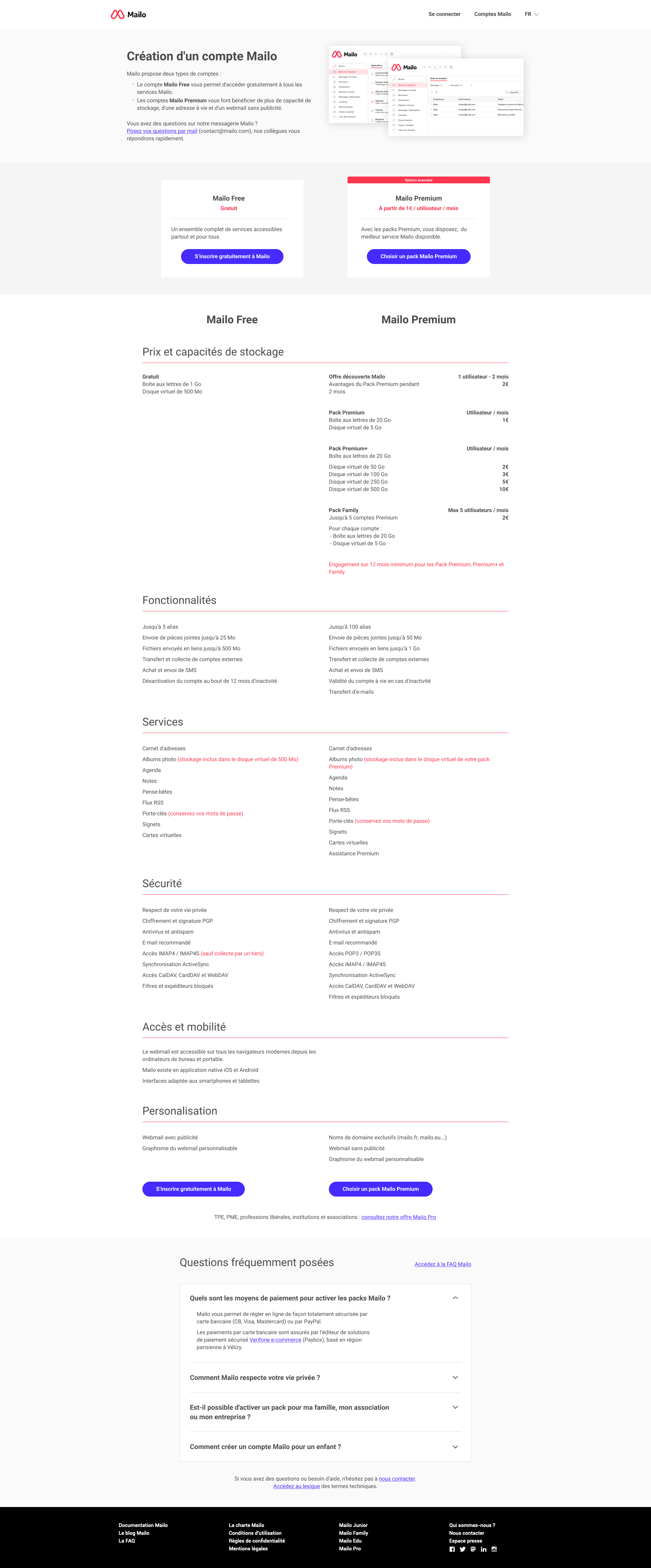
Propositions en image
Voici le rendu de la page d'accueil avec les modifications des boutons en bleu et de l'intitulé du lien du menu. Ces changements doivent être testés pour en mesurer l'efficacité.

Voir cette image dans un nouvel onglet
Le parcours d’inscription
Le parcours d’inscription commence lorsque le visiteur du site clique sur l'un des boutons « S’inscrire » depuis la page d'accueil et qu'il arrive sur la page de création de compte Mailo.
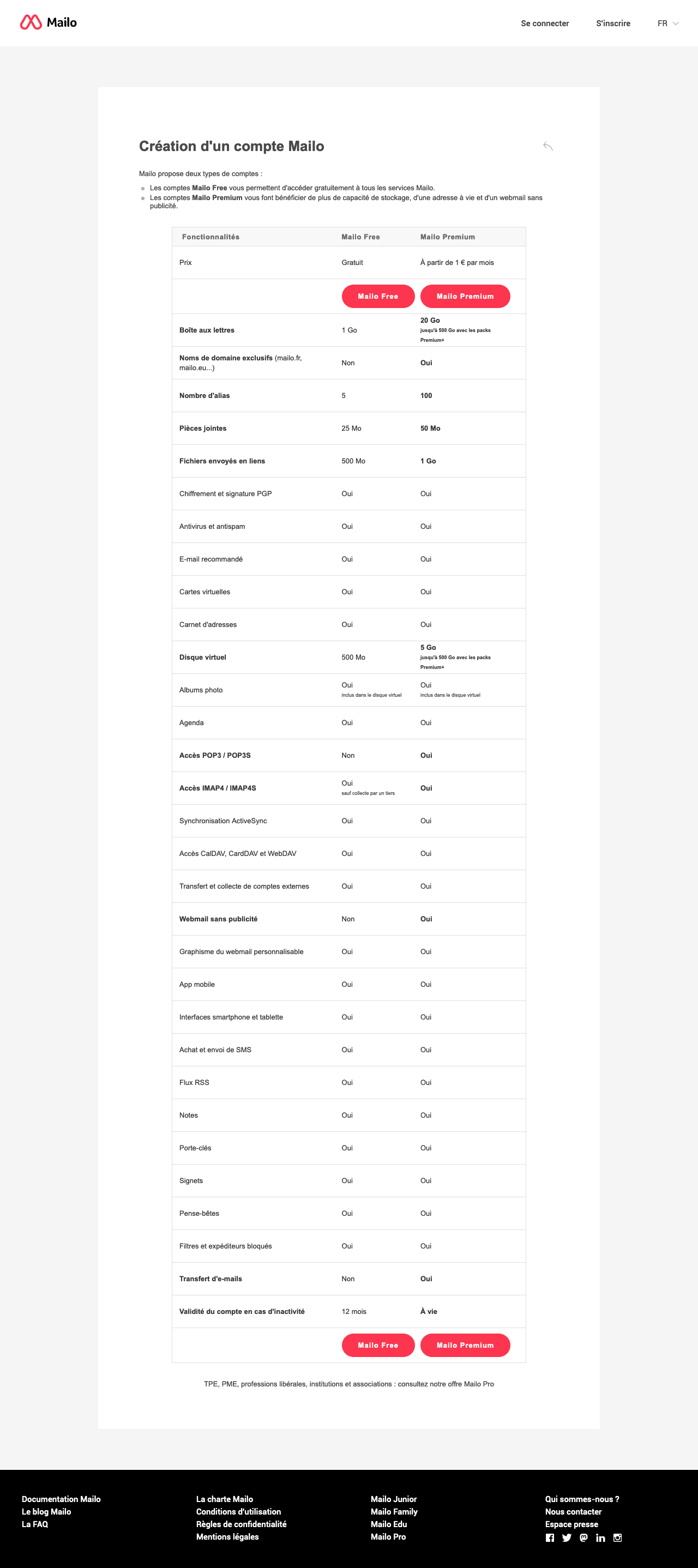
Sur cette page, deux choix s'offrent à lui : la création d’un compte gratuit ou la création d’un compte payant pourvu d'options supplémentaires.
Le visiteur devra être curieux et comparer les nombreuses fonctionnalités listées dans un tableau.
Contrairement à la page d'accueil qui dégage une ambiance de lecture claire et confortable, ce tableau laisse une impression très technique et moins chaleureuse. Cette différence de tonalité peut surprendre un visiteur non averti.

Remanier la hiérarchie des informations de cette page, aidera les novices à mieux percevoir l’intégralité de l’offre.
La forme structurelle et le pouvoir des images
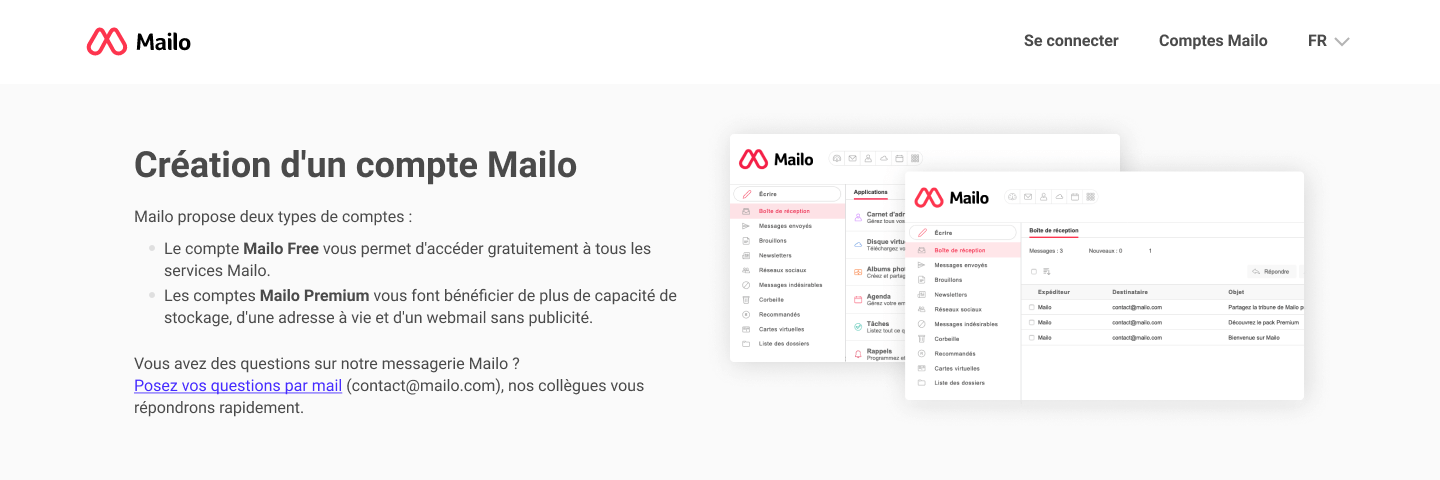
Reprendre la forme structurelle (le template) de la page d’accueil est une astuce assez simple pour maintenir l’utilisateur dans cet univers plaisant.
Le visiteur, déjà familiarisé à l'identité visuelle du site, sera rassuré de retrouver les mêmes codes graphiques : double colonne, illustration, aplat de couleur, taille des polices d'écriture, …
Comme sur un site e-commerce, les produits (ici le webmail) doivent être parfaitement présentés, décrits et montrés.
Mettre une image du webmail permet à l'utilisateur de se représenter concrètement le produit final (qui reste assez abstrait) et participe à l'image de marque : reconnaissance du produit et différenciation vis-à-vis des concurrents.
C'est sur cette page de création d'un compte Mailo que l'engagement du visiteur doit être encouragé puisqu'il a déjà fait l'effort de venir sur cette page.
La représentation concrète du produit recentre l'attention du visiteur sur le sérieux qui est attendu de ce service, ce que ne permettent pas les illustrations joviales et colorées de la page d'accueil.
Dans tout processus de persuasion, les images sont utilisées pour influencer le jugement des visiteurs en faveur de l'objectif final : ici la conversion.

Améliorer la signalétique
L'objectif de la page de création d'un compte Mailo est d'informer les visiteurs et de les guider vers l'une des 2 offres. Cela se rapproche de la notion de guidage définie par les critères de Bastien & Scapin.
Comme dans une gare, des panneaux nous indiquent le numéro du quai où stationne notre train et comment nous y rendre.
Cette orientation est rendue possible grâce à une bonne signalétique.
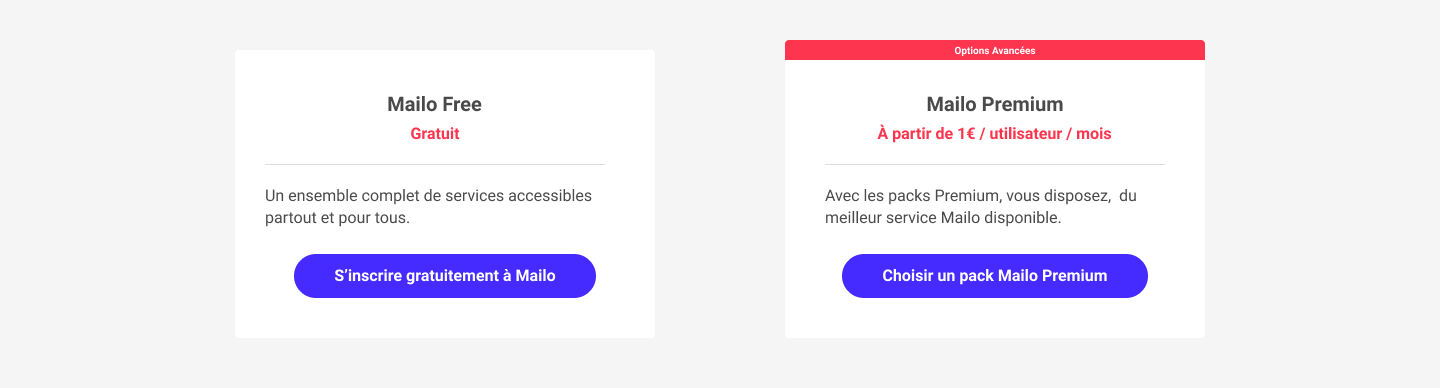
Dans notre exemple, on indiquera précisément le chemin à suivre en plaçant les CTA dans une section dédiée et en reprenant la mise en forme typique des expertises numériques du même genre. D'autant plus que la tendance d'une majorité de visiteurs est de « survoler » la page du regard à la recherche d'informations.
Pour guider et orienter ces visiteurs, on peut également déterminer de manière plus précise l'intitulé des boutons.
Un visiteur lisant les intitulés s'imagine spontanément une suite (une destination). Il s'agit ici de ne pas le décevoir en confortant ses attentes induites.
Dans notre exemple, remplacer l'intitulé initial « Mailo Premium » par « Choisir un pack Mailo Premium » laisse sous-entendre de manière plus explicite qu'un choix sera demandé par la suite et constitue, en le cliquant, la poursuite d'un engagement.

Organisation des informations
Un constat sévère ! Les informations ne sont pas du tout organisées sur cette page. Les caractéristiques techniques sont mélangées avec d'autres avantages et d'autres fonctionnalités.
À coup sûr, un novice restera dans l'expectative devant cet inventaire à la Prévert.
Le remède :
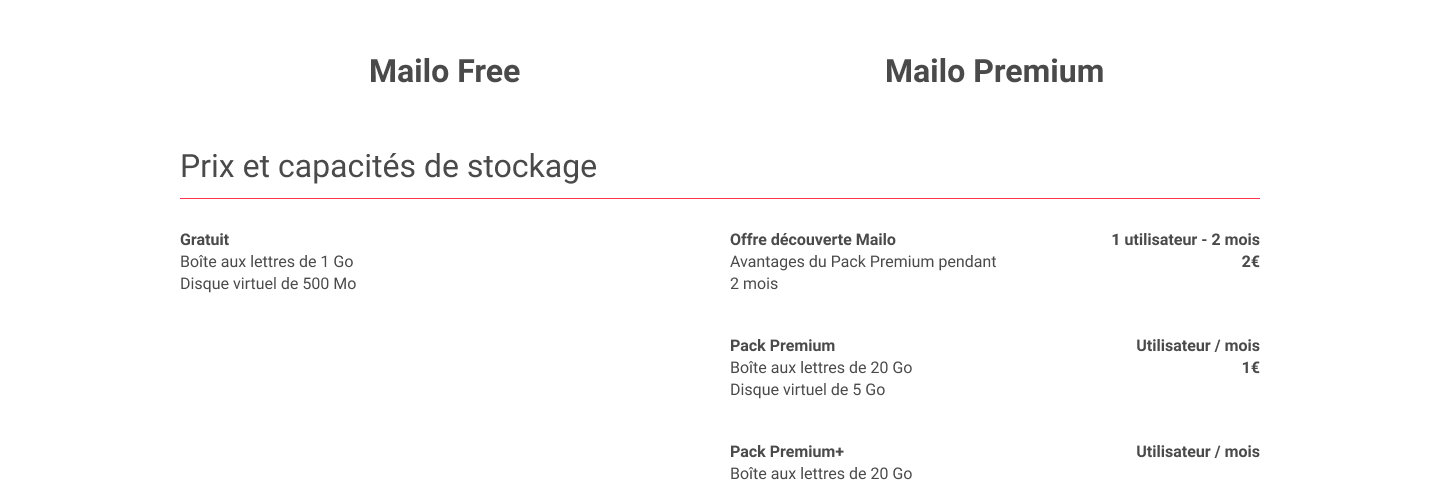
- Organiser les informations par catégorie ; c'est-à-dire, classer les éléments en fonction de leur similarité.
- Utiliser l’effet de position sérielle (ou de primauté) pour la mémorisation. Classement par ordre d'importance.
- Réduire le rapport Signal / Bruit. Enlever tous les éléments graphiques non indispensables comme les traits du tableau.
- Ajouter un lexique. On évite d'utiliser un jargon lorsqu'on s'adresse au grand public et on ne le laisse pas dans l'ignorance.
Dans notre cas, les termes comme Accès POP3 / POP3S, IMAP4 / IMAP4S, CalDAV, CardDAV et WebDAV, … sont beaucoup trop techniques alors qu'il s'agit certainement d'avantages intéressants. Il faut les expliquer.
Devant le nombre important de termes et pour ne pas surcharger la page, on préfèrera un lexique plutôt qu'une bulle d'aide, tooltip et autres …

Éléments de ré-assurance
Les visiteurs du site qui ne connaissent pas Mailo doivent être confortés sur le sérieux et la fiabilité de ce webmail. Ils doivent avoir le sentiment qu'ils peuvent faire confiance à cet opérateur.
Pour cette page de création de compte Mailo, c'est par une présentation claire de l'offre, la possibilité de contacter l'entreprise et la réponse à leurs questionnements que le sentiment de confiance pourra s'installer chez les visiteurs.
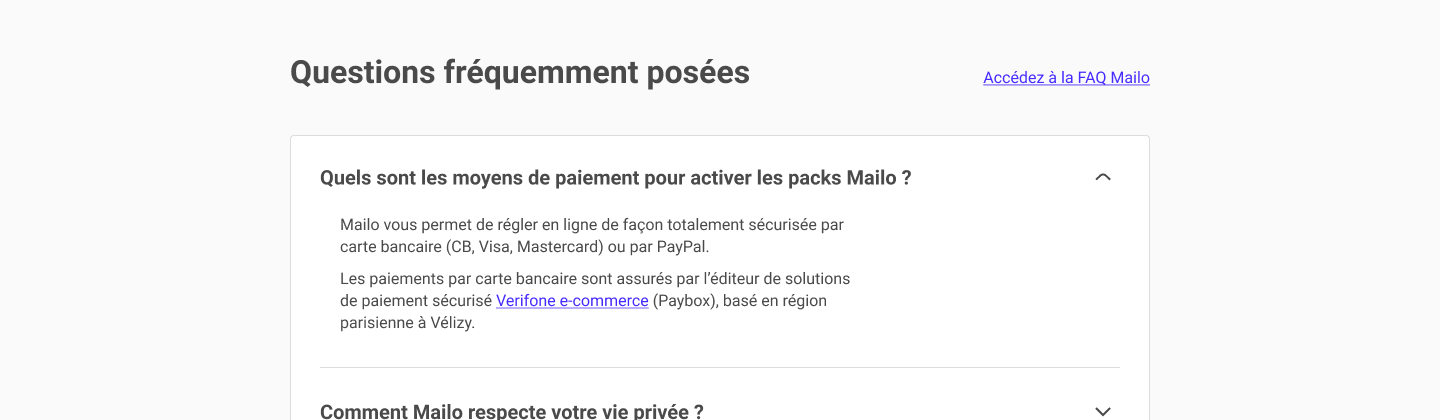
La possibilité de contacter l'opérateur et la réponse aux questions, déjà présents dans le footer du site, seront valorisées en rappelant le lien de contact au début et en bas de page et par la création d'un encart dédié aux questions fréquemment posées (FAQ).
Pour que la FAQ soit largement utilisée elle sera mise en avant en bas de page par rapport aux liens de contact plus discrets.
En général, les FAQ régulièrement mises à jour répondent à la très grande majorité des interrogations et évitent le travail chronophage de devoir répondre manuellement et de manière répétitive aux mêmes questions par mails.

Proposition de redesign de l'interface du parcours d'inscription
À titre d'exemple, nous indiquons ci-après des contenus illustrant notre intention graphique et reprenant les remarques formulées au cours de cette analyse.
Il reviendra aux spécialistes des messageries d'en valider la pertinence.

Voir cette image en taille réelle
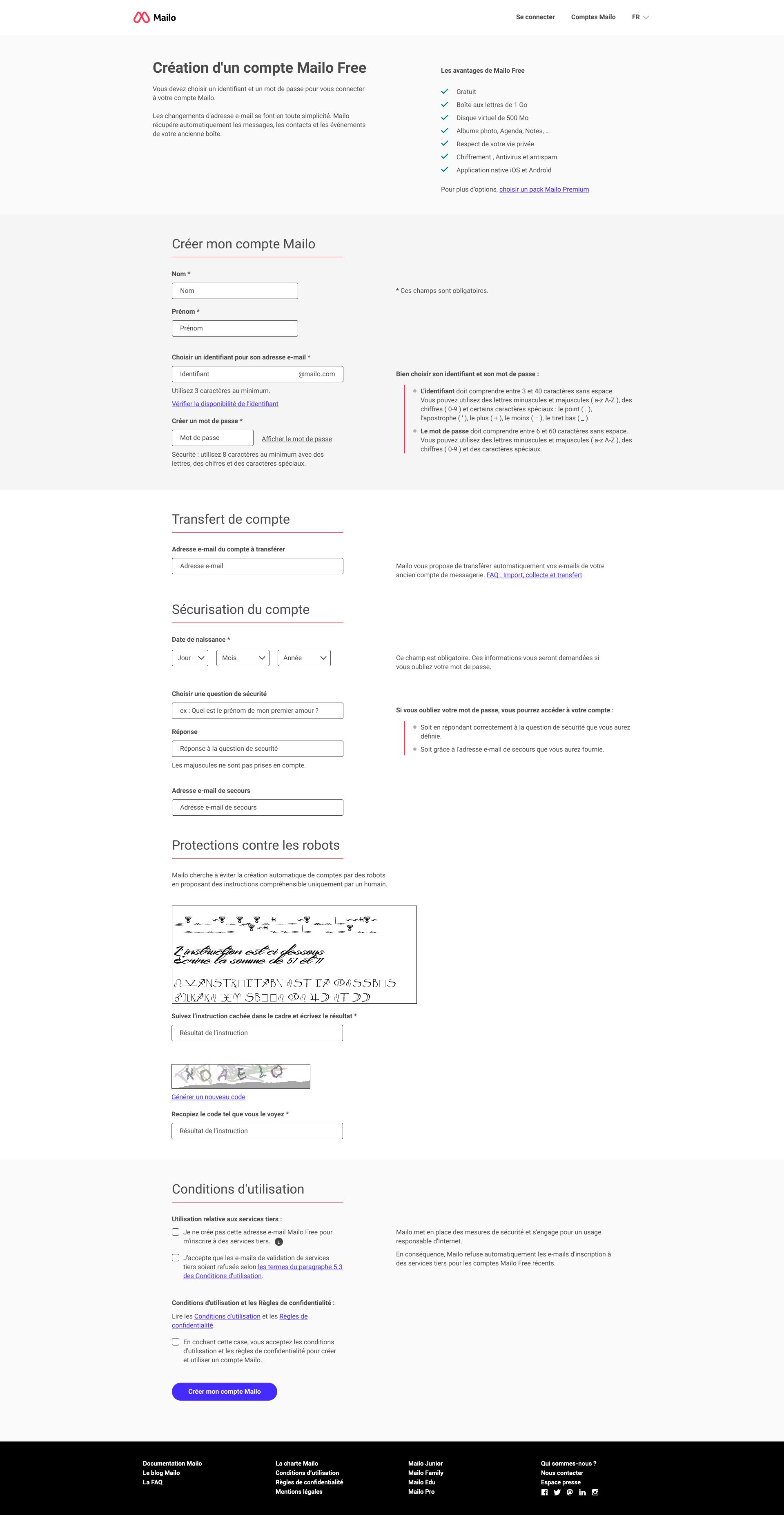
La création d'un compte
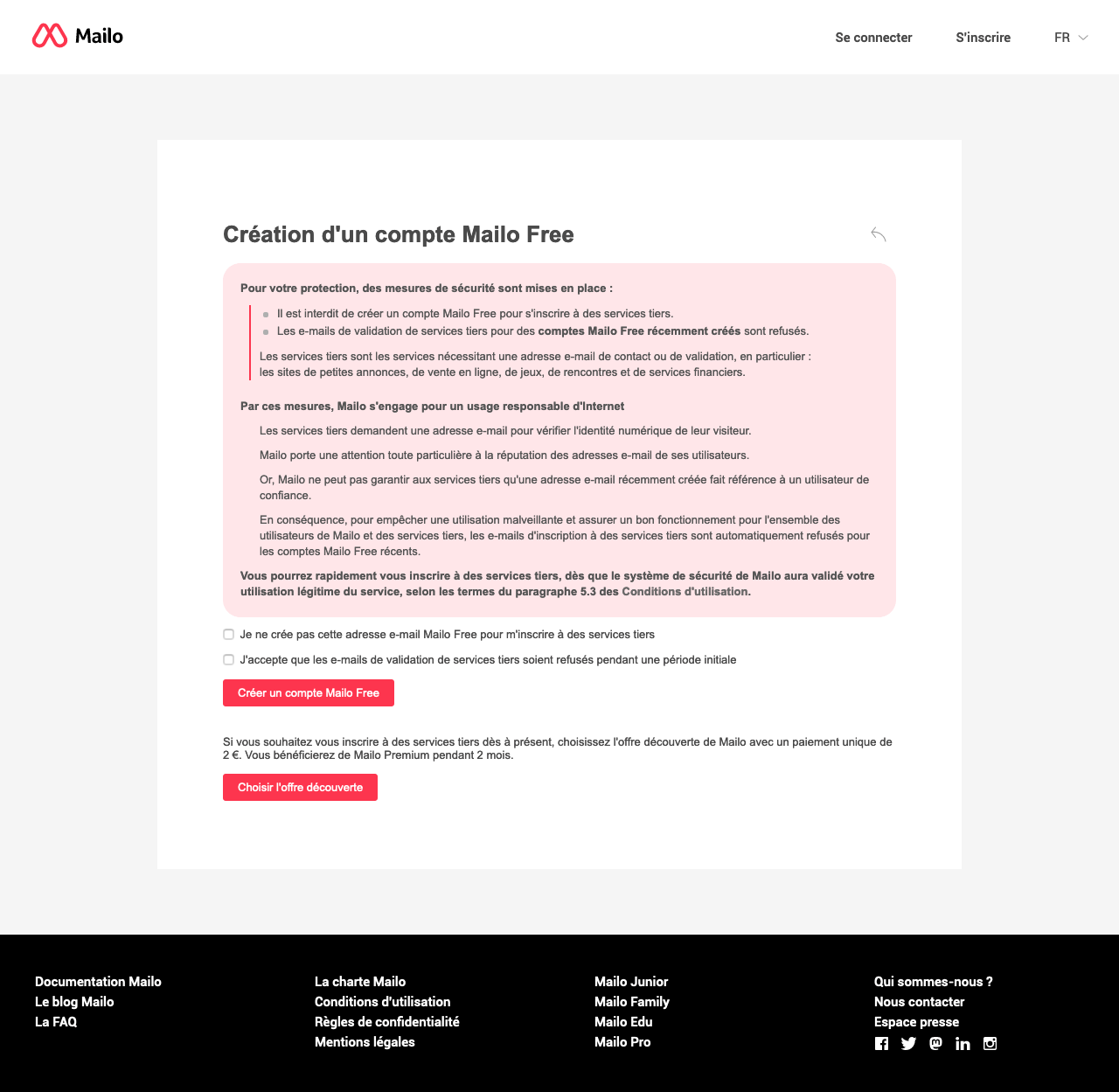
Poursuivons notre exemple d’inscription classique en choisissant de créer un compte gratuit.
La création de ce compte gratuit est de nouveau temporisée par une étape d'avertissement qu'il faut obligatoirement valider en cochant 2 options d'adhésion (Opt-in).

Un parcours standard amènerait directement le visiteur sur la page d'inscription. Schématiquement, on clique sur le bouton « S’inscrire » et on s'inscrit !
Sans doute, la démarche de Mailo est de décourager la création d'adresses mail jetables et de constituer une base d'adhérents aussi saine que possible. Cependant, sauf si des contraintes juridiques s'imposent à Mailo, cet avertissement n'arrive pas au bon moment.
La création d'un site web ne se réalise pas sans contraintes techniques et en ressources. Les remarques et améliorations formulées au cours de cette étude de cas les ignorent et il convient donc d'en relativiser leur portée.
Les points d'amélioration
Tout au long du parcours d'inscription, la volonté bienveillante de Mailo d'accompagner au mieux le visiteur, de lui expliquer le fonctionnement de la démarche et d'offrir un maximum de liberté et de choix apparaît.
Passons en revue quelques éléments en lien avec l'efficacité de la mise en page.
La révélation progressive
De mon point de vue, le formulaire est trop long. Plus il y a d'informations à remplir, plus le risque d'erreur – et donc d'abandon – est élevé.
Une progression en plusieurs étapes bien identifiables serait préférable et plus encourageante. Cela permettrait aussi de vérifier la saisie des champs au plus tôt et de mieux contrôler la gestion des erreurs.
La perception de l'information
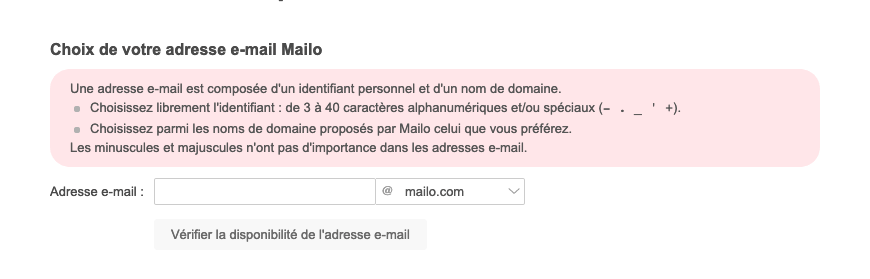
Les informations importantes sont mises en avant grâce à des encarts à l'arrière plan rose . Cette façon de présenter l'information donne l'impression négative que l'utilisateur a fait une erreur avant même d'avoir commencé. Cette présentation devrait être réservée uniquement en cas d'erreur effective.

La lisibilité du texte
La lisibilité d'un texte est sa faculté à être intelligible pour son lectorat (lisibilité cognitive) et correctement adapté au média pour lequel il se destine (lisibilité perçue à l'écran).
La lisibilité cognitive est ici assez juste. L'effort demandé pour comprendre le texte semble adapté au niveau du public visé (l'idéal serait d'accéder aux fiches des personas pour vérification).
Cette lisibilité peut être améliorée avec une meilleure hiérarchie des informations ; par exemple, en séparant les consignes obligatoires des conseils facultatifs (exemple des recommandations de Mailo pour le mot de passe).
Optimiser le confort de lecture sur les écrans.
Augmenter la taille de la police d'écriture, réduire la largeur maximum des paragraphes d'un bon quart (pour faciliter les retours à la ligne effectués par les yeux du lecteur) et reformuler l'ensemble des textes pour en limiter la quantité sont des mesures qui vont faciliter la lecture.
Autres remarques
La fonction qui permet d'afficher le mot de passe en clair (icône de l'oeil) nous dispense du second champ de confirmation pour vérifier sa saisie.
Proposer d'autres noms de domaine que mailo.com ajoute de la confusion (sinon pourquoi prévenir que « Net-C / NetCourrier devient Mailo ») et dilue la force de la marque.
Proposition de redesign de l'interface de la page de création de compte
En tenant compte des remarques précédemment émises, voici ce à quoi pourrait être l'interface de création de compte.

Voir cette image en taille réelle
Conclusion
Cette étude de cas propose une intention graphique.
Comme toujours en UX, il convient de trouver un moyen de tester ce parcours et de vérifier auprès des utilisateurs finaux l'efficacité de ces propositions.