À votre bon coeur, messieurs dames ! C’est pour une bonne cause.
Pour réaliser la critique du design des pages de dons, je vous propose de reprendre 3 des 5 étapes de la méthodologie « Design Thinking » :
- La phase d'empathie ou la recherche sur l'utilisateur.
- La phase de définition des problèmes à résoudre par une étude approfondie des pages de dons.
- La phase de prototypage sur la base des personnas en imaginant qu’il faille partir de zéro.
L'étude théorique exclut donc la phase de test et la phase d'idéation.
Les pages observées seront :
-
La lutte contre l’exclusion et la pauvreté
-
Le secteur médical
-
La protection de l’enfance et de l’environnement
À qui s’adresse ces pages de dons ?
Recherche utilisateur
Pour la recherche utilisateur – puisqu’il s’agit de cela – l’idéal aurait été de faire une étude directement auprès des donateurs potentiels (interviews, questionnaires en ligne, tests utilisateurs) et auprès de ces associations (statistiques d’outils d’analyses web, base de données, fan Facebook, …).
Afin de restreindre le spectre des utilisateurs et à défaut de pouvoir réaliser cette étude, je me suis appuyé sur l'étude de France Générosités.
Ce que nous pouvons retenir :
Il s’agit de personnes de plus de 50 ans, diplômées, croyantes et ayant des revenus substantiels.
Les donateurs français sont très fidèles et plutôt généreux.
L’étude de France Générosités donne une autre information intéressante sur le « donateur du futur ».
43% des 18-35 ans seraient prêts à organiser une collecte en sollicitant leurs proches via les réseaux sociaux.
On peut donc supposer que les jeunes gens sont motivés à faire un don et à solliciter leur entourage pour répondre épisodiquement à un appel au don ou en cas de coup dur (catastrophes climatiques, pandémies, …).
Les personas :
Je retiens 2 proto-personas (plus exactement) pour schématiser les utilisateurs et imaginer des scénarios d'utilisation.
Nathalie, 50 ans, cadre supérieur, veut aider comme elle peut pour une cause qui la touche et cherche aussi à bénéficier de réductions fiscales. Elle possède un smartphone récent et un ordinateur de bureau.
Thomas, 30 ans, Bac+5, un job qui lui plaît, mange bio, ne se sent pas prêt à faire du bénévolat mais reste très sensible à améliorer le monde qui l’entoure. Thomas possède un smartphone dernier cri et un ordinateur portable.
Je ne tiens pas compte des donateurs réguliers dont la ferveur suffit à outrepasser une expérience utilisateur (UX) médiocre.
Et je ne creuse pas davantage la recherche utilisateur dans cette étude de cas, faute de données plus précises.
Évidemment, sans données réelles, ceci ne reste qu’une hypothèse posée pour les besoins de cette étude de cas.
Étude de pages de don
Analyse rapide
Après un rapide coup d’oeil sur les différentes pages de don, vous pouvez constater qu’il y a toujours 3 étapes : choisir le montant du don, renseigner ses coordonnées et régler le don en ligne.
C’est un modèle mental qu’il faut garder.
Les donateurs réguliers, du fait de leurs expériences, ont bien assimilé ce mode d’interaction et ils seraient quelque peu déstabilisés d’être confrontés à autre chose.
Ce « modèle standard » leur permettra d’être à l’aise sur la majorité des pages de don et sans nouvel apprentissage.
Autres points communs :
- Don unique ou mensuel
- Suggestion de montants pré-déterminés et possibilité de mettre un montant libre
- Il faut renseigner son adresse email et ses coordonnées postales
- Paiement par carte bancaire ou par un autre moyen (PayPal, chèque, …)
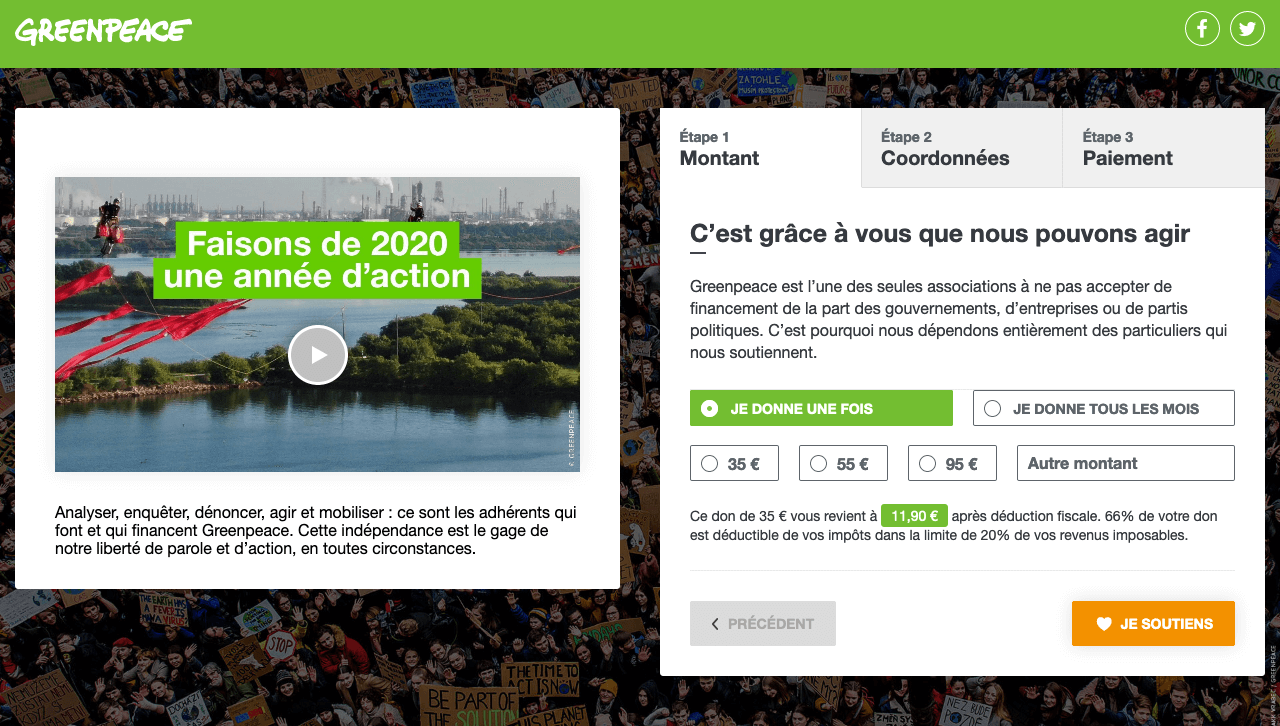
L’exemple de Greenpeace
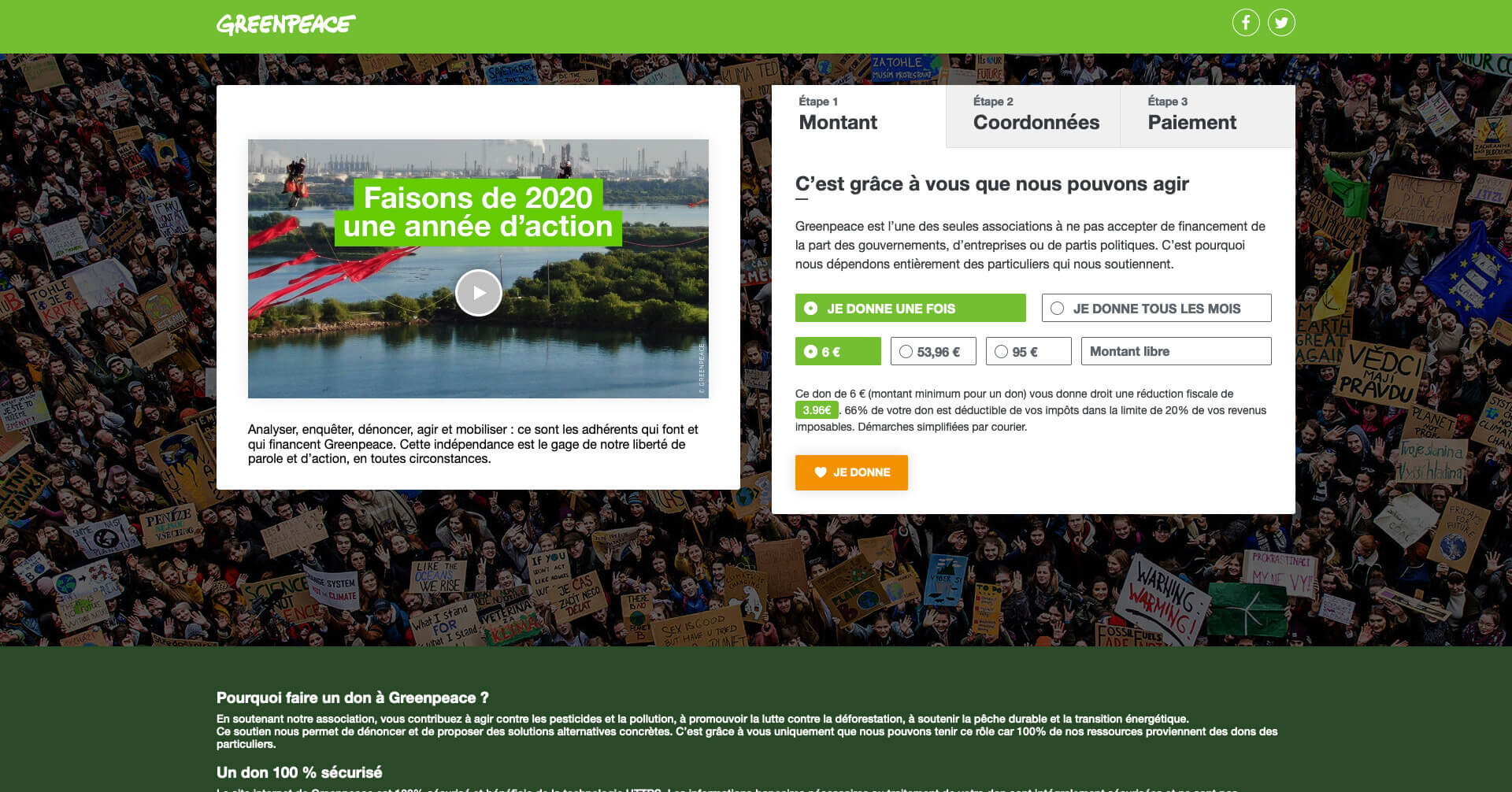
De mon point de vue, la page de don de Greenpeace (de 2020) propose une bonne expérience utilisateur.
Je m’en servirai comme fil conducteur dans cette étude.

L’appétence et l’utilisabilité : 2 éléments parmi les mieux réussis
L’amorçage
La première impression – constitutive de l’appétence – en arrivant sur la page de don de Greenpeace est plutôt bonne et nous met naturellement à l’aise.
Ce conditionnement positif permettra d'aboutir à la donation.
Ce qui rend l’amorçage efficace :
- Le design est clair, concis et inspire confiance.
- Les textes sont lisibles et intelligibles.
- La typographie, le choix des tailles de police et le contraste avec le fond rend l’ensemble parfaitement lisible.
L’accroche de la page s’adresse directement aux visiteurs du site.
Le sentiment que notre bonne action va être utile est immédiat.
Greenpeace explique comment sera utilisé cet argent et rappelle quelles sont ses valeurs.
Les éléments de navigation ont été supprimés (le lien sur le logo renvoie simplement à la page d’accueil) pour éviter les tentations de cliquer ailleurs.
Les codes couleurs du site mère sont conservés, ce qui nous rassure sur le fait que nous sommes bien sur le bon site. Il faut garder en tête que les visiteurs du site peuvent arriver sur cette page depuis un post Facebook ou un lien envoyé par un ami ou par mille autres façons, sans jamais avoir vu la page d’accueil.
Une vidéo fait appel à nos émotions et devrait finir par convaincre ceux qui hésitent encore.
Un petit calculateur donne instantanément des informations sur la déduction fiscale.
Le site semble ne collecter que les informations nécessaires à l’exécution du don.
L’image en arrière plan montre une foule de manifestants souriants qui suggèrent de mener ce combat tous ensemble ! Cette image a été assombrie pour bien marquer la relation figure / fond.
Instinctivement nous voyons que le formulaire de don est le centre d’intérêt de la page.
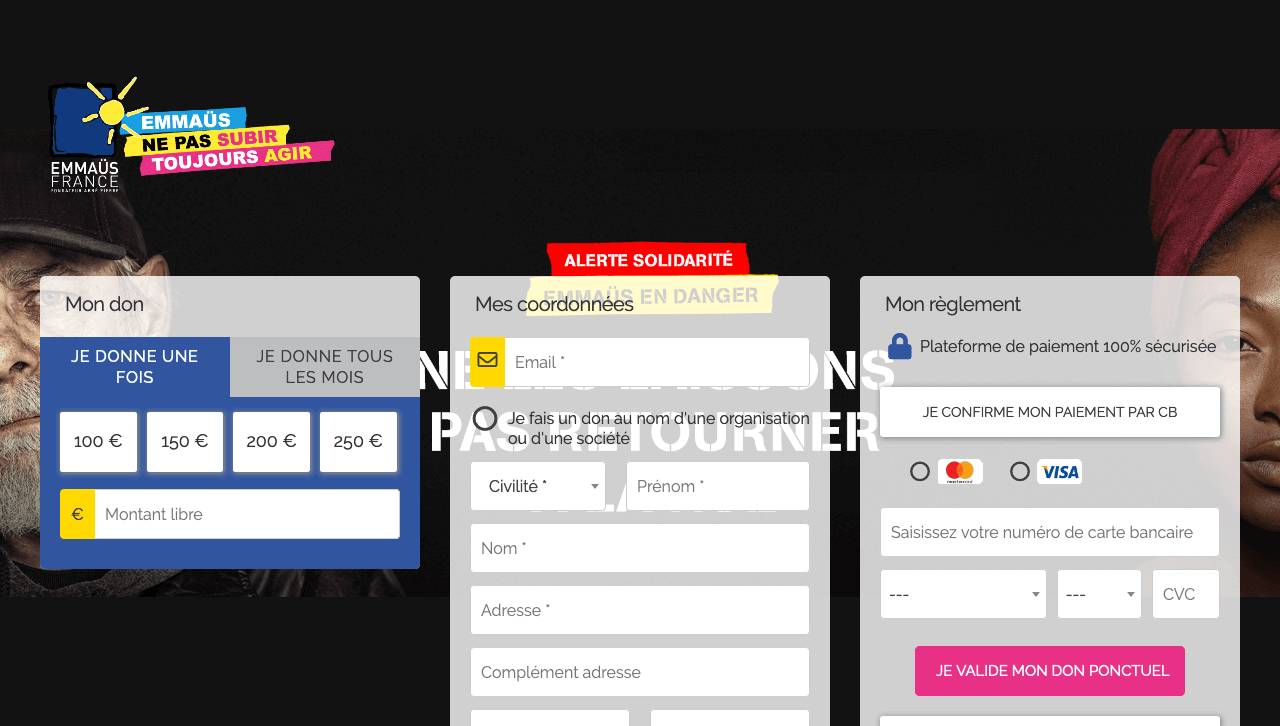
La page de don d’Emmaüs France illustre le cas d'une relation figure / fond améliorable.
L’image d’arrière plan (le fond) est forte symboliquement et son message touchant.
La transparence appliquée à la couleur de fond des encarts du formulaire (la figure) réduit cette relation.
L'utilisateur est incité à chercher la compréhension du message plutôt qu'à se concentrer à faire un don.

Je suppose qu’ils ont appliqués cette transparence pour que l’on puisse profiter (un peu) de cette image sur les écrans de petite résolution.
Pourtant, on ne peut pas lire le message sans acrobaties et la superposition avec les informations textuelles du formulaire nuit à la lisibilité de l’ensemble. Dommage.
La révélation progressive
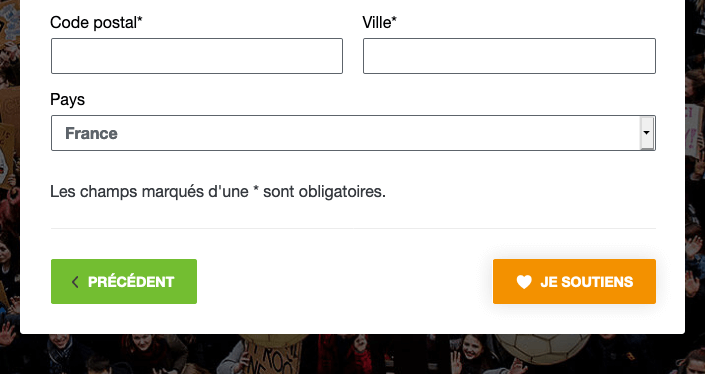
Autre point très positif : l'utilisabilité. Les éléments ne sont présentés que lorsque c’est nécessaire.
Les 3 étapes du modèle mental sont bien respectées et sont clairement identifiées et numérotées.

Cela permet d’alléger l’interface, de guider l’utilisateur plus facilement et de lui présenter le bon formulaire et uniquement lorsque c’est nécessaire.
Malgré cette segmentation, la charge d’exécution reste faible.
L’équilibre entre la charge cinétique (les quelques clics à faire pour passer chaque étape) et la charge cognitive reste bien dosé.
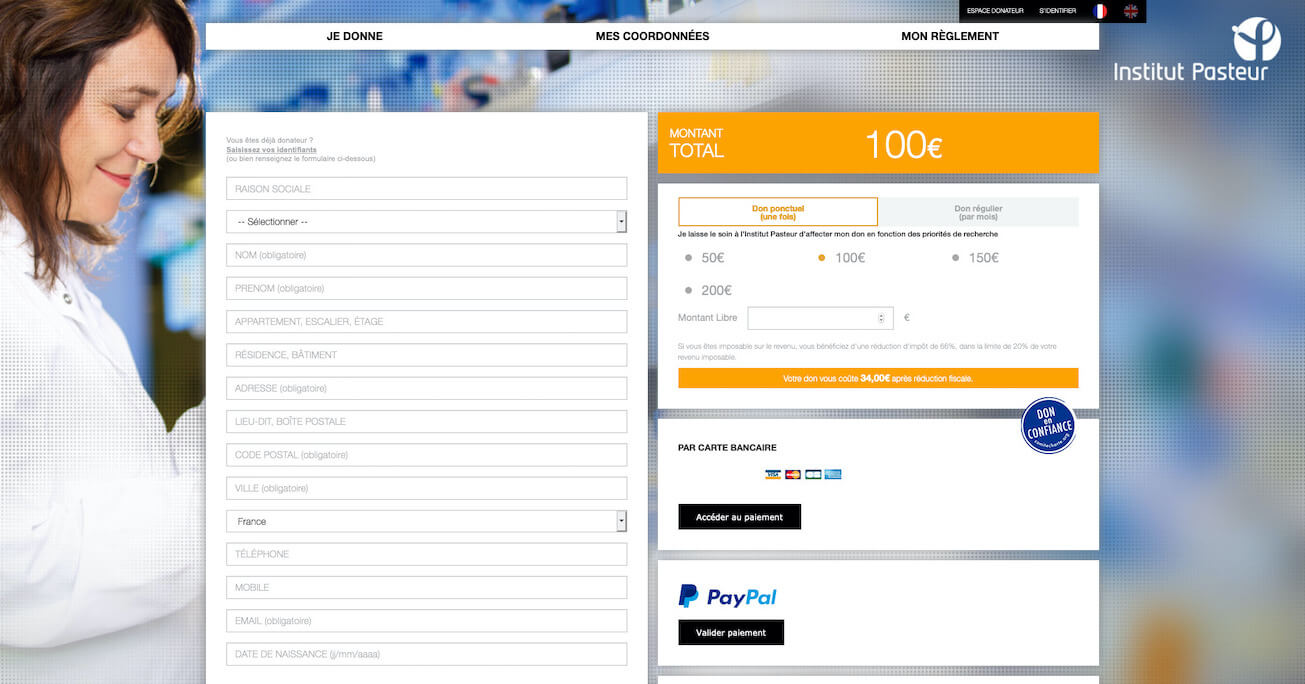
La charge cognitive de la page de don de l’Institut Pasteur est trop importante.

Cette page présente directement un (trop) gros formulaire. Remplir correctement ce formulaire exige un certain effort.
Le risque de faire des erreurs est élevé et l’objectif de faire un don sera difficile à atteindre.
Les informations ne sont pas hiérarchisées et certaines sont cachées dans des panneaux déroulants.
On n’identifie pas bien le Call To Action (CTA) qui permet d’aller jusqu’au bout du processus.
Comprendre le fonctionnement de la page exige beaucoup d'efforts.
Nathalie et Thomas, nos personas, pourraient déclarer forfait.
Les points qui posent question
Je garde toujours la page de Greenpeace comme exemple mais cela vaut aussi pour tous les autres organismes.
Le rapport Signal / Bruit
Le rapport Signal / Bruit, bien qu'assez faible sur cette page, peut être amélioré. L’idée est d’essayer d’enlever tous les éléments non indispensables et qui génèrent du « bruit ».
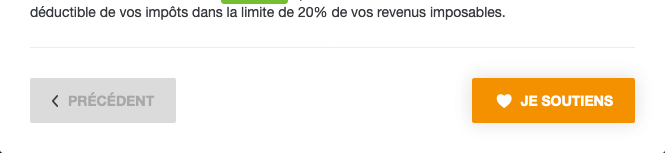
Par exemple, à l'étape 1, je suggère de supprimer le bouton « Précédent » puisqu'il ne peut pas y avoir d'étape antérieure.
Le fin liseré gris clair qui sépare le bas du formulaire du bouton « Je soutiens » peut également être supprimé. De cette manière, on enlève une barrière psychologique qui détache inutilement le CTA (Call To Action) du reste du formulaire.
Cela donnerait plus de visibilité au CTA « ♥ Je soutiens ».

La cohérence
La cohérence interne dans le choix des intitulés des Call To Action (CTA) peut être améliorée.
Pour passer aux étapes suivantes l'utilisateur doit cliquer sur le bouton « Je soutiens ».
Même si cette terminologie peut se comprendre pour la première étape (où l’on détermine le don que l’on veut faire), elle semble étrange pour la deuxième étape (où l’on enregistre ses coordonnées) et disparaît de la troisième étape (le paiement) alors que c’est bien à ce moment précis que le donateur soutient réellement Greenpeace.

Puisque l’utilisateur vient pour « faire un don », il serait cohérent de nommer le CTA de la première étape « Je donne ».
Le chemin à suivre est alors indiqué de manière subliminale.
L’idéal serait même d’avoir un bouton dynamique dont l’intitulé s’adapterait en fonction des choix de l’utilisateur, par exemple « Je donne 35€ tous les mois ».
Ce feedback immédiat rassure en confirmant que le système a bien pris en compte le choix de l’utilisateur. Ce résumé permet aussi à l’utilisateur de vérifier et s'assurer de ses propres choix.
Le CTA de la page de don de Médecins Sans Frontières est dynamique : son intitulé se met à jour automatiquement en fonction des choix de l’utilisateur.
L’interface de cette page a été modifiée pour les besoins de la vidéo.
On pourrait mettre « Je m’enregistre » à la seconde étape et « Je soutiens par carte bancaire » à la dernière étape (pour garder la terminologie choisie par Greenpeace).
Autre remarque. Le bouton « Précédent » – de couleur verte – est en concurrence directe avec le CTA principal de couleur orange.
Comme pour les feux tricolores, nos représentations mentales des couleurs s’applique au web.
Le vert et le bleu sont des couleurs qui évoquent la validation, le orange et le jaune permettent de nous avertir d’un potentiel danger et le rouge nous alerte d’un danger (contrainte psychologique).
Le bouton « Précédent » devrait être minimisé en étant, par exemple, un simple lien hypertexte souligné et gris foncé (neutre).
Le CTA pourrait ainsi récupérer la couleur verte.
Le Cut-off design
Le cut-off design est un élément graphique qui permet de comprendre qu’il y a du contenu sous la ligne de flottaison.
Il manque cet élément graphique pour révéler l’existence d’un footer sur la page de don de Greenpeace ; principalement sur les viewports larges.
Je suppose que l’objectif des concepteurs du site est d’épurer la page pour éviter toutes distractions. Mais quand même !
C’est l’occasion de montrer tout le sérieux, la fiabilité et la transparence de l’association avec ces éléments de ré-assurance.
Les personnes qui ne font pas d’achat sur internet peuvent être inquiètes de laisser leurs coordonnées bancaires.
Les personnes soucieuses de leurs données personnelles seront rassurées sur la confidentialité qui en sera faite.
Le Secours Populaire et les Petits Frères des Pauvres le font très bien. Leur footer rassure.
Le contraste des couleurs
Le contraste des couleurs fait appel à la notion de tolérance en accessibilité ; c’est à dire comment réduire le nombre d’erreurs et leurs conséquences.
D’abord pensée pour les personnes avec un handicap, prendre en compte cette notion profitera finalement à tous les utilisateurs.
Cela est encore perçu comme une contrainte dans le web (contrainte technique, limitation graphique, …) mais je vous encourage à y penser avant chaque début de projet.
Un jour, cela deviendra obligatoire une valeur ajoutée à mettre en avant comme la mention « bio » d'un produit « bio ».
Le cas des boutons
Les boutons principaux sont constitués de 3 couleurs :
- Le vert
#73be31 - L’orange
#f39100 - Le blanc
#fff
Les 2 combinaisons de couleurs : bouton blanc sur fond vert (2.30:1) et bouton blanc sur fond orange (2.37:1) ne sont pas assez contrastées selon les recommandations du W3C.
Mettre les textes en majuscule et en gras n’empêchera pas certaines personnes à avoir des difficultés à bien lire les informations et elles devront faire des efforts pour s’assurer qu’elles ne font pas d’erreurs.
Nous avons le même problème avec le placeholder « Autre montant » écrit en gris moyen. Il n’est pas assez contrasté avec la couleur blanche de l’arrière plan.
Modifier le contraste des boutons va être assez délicat dans cet exemple car ces couleurs semblent venir de la charte graphique qui porte l’identité de Greenpeace. Seul le designer de cette charte pourra trouver une solution à ce problème.
Voici un site pour tester les contrastes de couleur.
L’incitation
Le formulaire propose plusieurs incitations pour guider les utilisateurs vers des actions prévues (et espérées) et fluidifier le remplissage de ce dernier.
Une incitation doit toujours être au bénéfice de l’utilisateur.
Le choix par défaut
L’option cochée par défaut « Je donne une fois » est cohérente si cela correspond bien au choix de la majorité des donateurs.
Faciliter les choix
L’interface propose 3 montants « standards ». C’est toujours une bonne idée de suggérer des choses (les sites e-commerce le font très bien) car, parfois, des utilisateurs peuvent venir sans avoir réfléchi à la question ou même se montrer plus généreux.
Je pense qu’il aurait été judicieux de mettre la somme de 6€ en choix par défaut.
Cela aurait permis d’expliquer que c’est le montant minimum qu’il est possible de faire (information que l’on découvre trop tardivement).
J’en profite pour introduire la notion de « Pique » en Persuasive Design.
… une “pique” est une demande incongrue qui est plus souvent acceptée qu’une demande classique car elle va casser le “script” qui va aboutir au refus.
Dans cet article du magazine Le train de 13h37 (qui n'est plus en ligne) dédié à la conception Web, l’auteur explique comment une somme qui sort de l’ordinaire (une pique) peut attirer davantage l’attention et tenter de changer les comportements (en restant éthique).
La récompense
La récompense est une autre forme d’incitation.
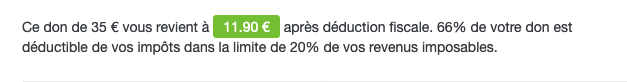
Ici, le mini calculateur de déduction fiscale montre le coût réel du don après déduction fiscale : « Ce don de 35€ vous revient à 11.90€ après déduction fiscale. ».

Je m'interroge sur la formulation de cette phrase : « Ce don de 35€ vous revient à 11.90€ après déduction fiscale. »
Si je souhaite faire un don de 35€, laissez-moi croire qu’il me coûte 35€ et c'est de toute façon ce montant qui sera débité sur mon compte bancaire.
Sur le plan fiscal, en revanche, je serais ravi d’apprendre que je peux économiser 23€10 (= 35 - 11,90). Dit comme ça, cela me paraît beaucoup et assez plaisant comme récompense.
Encore une fois, c’est un sentiment à vérifier auprès des utilisateurs réels. C’est une erreur de prendre son point de vue personnel comme universel.
Je préfère quand même voir le verre à moitié plein ^^

Voir cette image dans un nouvel onglet
Tester cette interface auprès des utilisateurs est maintenant nécessaire pour mesurer l’efficacité de ces propositions.
La gestion des erreurs
La bonne gestion des erreurs est fondamentale pour une expérience utilisateur réussie (c’est l’un des critères ergonomiques de Bastien et Scapin).
Il faut garder en tête que lorsqu’un utilisateur exécute une action inattendue c’est de la faute du système qui ne l’a pas bien guidé.
Elle est souvent négligée pour les formulaires car elle ne se voit pas directement.
Ce serait quand même dommage de rater une conversion à cause d’un message d’erreur décourageant !
Il y a principalement 2 types d’erreurs :
- Les erreurs simples relevant de l’inattention (faute de frappe)
- Les erreurs relevant de la faute (la saisie n’est pas du tout appropriée)
Pour minimiser significativement les erreurs simples :
- Guider l’utilisateur grâce à un design adapté (exemple : la taille du champ donne des informations implicites sur le résultat attendu)
- Lui montrer le type de résultat attendu (le format de la date de naissance, du numéro de téléphone avec ou sans indicatif, …)
- Mettre en place l’autocomplétion (suggérer une liste de résultats pour le nom de ville en fonction du code postal)
- Éviter les surcharges cognitives (formulaire trop long, réduire le bruit, pas de jargon)
- Préférer un formulaire sur une colonne (n'utiliser 2 colonnes que pour comparer des champs)
- …
Pour les erreurs proche de la faute :
- Vérifier la saisie des champs le plus tôt possible (exemple de l’adresse email)
- Forcer le type de saisie (empêcher de mettre des lettres pour un numéro de téléphone), limiter le nombre de caractères et proposer le bon clavier sur les smartphones (Attribut de champ de
type="tel, url, email, …"même si cela n'empêche pas de vérifier le format de la saisie côté serveur) - Consolider l’affordance des éléments (exemple du bouton « Précédent » qui concurrence le CTA principal)
- Rendre réversible les actions (mettre un feed-back de confirmation si l’action est irréversible)
- Expliquer à quoi va servir les données et comment elles sont utilisées. C'est indispensable pour éviter que l’utilisateur ne rentre intentionnellement de fausses informations pour échapper à cette contrainte.
- …
En cas d’erreur :
- Afficher une alerte qui ne soit pas agressive mais qui fasse comprendre qu’il y a un doute sur le résultat saisi
- Indiquer les messages d’erreurs au plus près des champs
- Expliquer clairement quelle est l’erreur, comment la corriger et pourquoi le système a besoin de cette information (garder un ton le plus amical possible)
Rassurance :
S'il n’y a pas assez de place dans le formulaire pour rassurer les utilisateurs, mettre ces informations dans une popup, une tooltip ou même un lien vers une autre page.
Rappeler :
- l’objectif de faire un don, les avantages fiscaux
- la politique de confidentialité, le traitement des données conforme à la RGPD et à la loi « informatique & libertés » (adresse mail du DPO)
- que le paiement en ligne est sécurisé
Proposer :
- une FAQ
- des moyens de contact (mail, chat, téléphone, adresses des points de rencontre)
- des témoignages
- des logos des tiers de confiance (exemple, Don en confiance)
Prototypage d'une page de don
Le prototypage est réalisé sous la forme de wireframe. L'idée est de réunir tous les éléments que nous avons précédemment identifiés pour tenter d'en définir une représentation visuelle.
Pour répondre à l'usage toujours grandissant sur smartphone, j'ai réalisé les wireframes en « Mobile First ».
Le Minimum Viable Product (MVP)
Pour construire mon MVP, je pose uniquement les éléments nécessaire au fonctionnement minimum attendu du service. Je développe le reste des fonctionnalités à partir de cette base.
L'idéal serait de présenter cette version aux développeurs assez rapidement pour qu'ils puissent réaliser des tests concrets de leur côté aussi.

1 Titre de la page
2 Possibilité de renseigner un montant libre
3 Avertissement sur les contraintes du système
4 Réassurance
5 Contrôle de la saisie des champs en temps réel
6 Aide sur le type de saisie attendu
7 Justification de la demande
8 Call To Action
Wireframes des pages de dons
Pour exécuter le contrôle de la saisie des champs côté serveur le plus tôt possible, je propose de placer chaque étape dans une page unique. Le contrôle s'effectue au clic sur le CTA (faisabilité à vérifier auprès des développeurs).
Le rechargement de la page donnera aussi l'indication à l'utilisateur que le système a bien pris en compte ses choix avec des feedbacks associés.
Il y a 3 étapes donc 3 pages :
- La page d'accueil
- La page concernant la défiscalisation
- La page de paiement
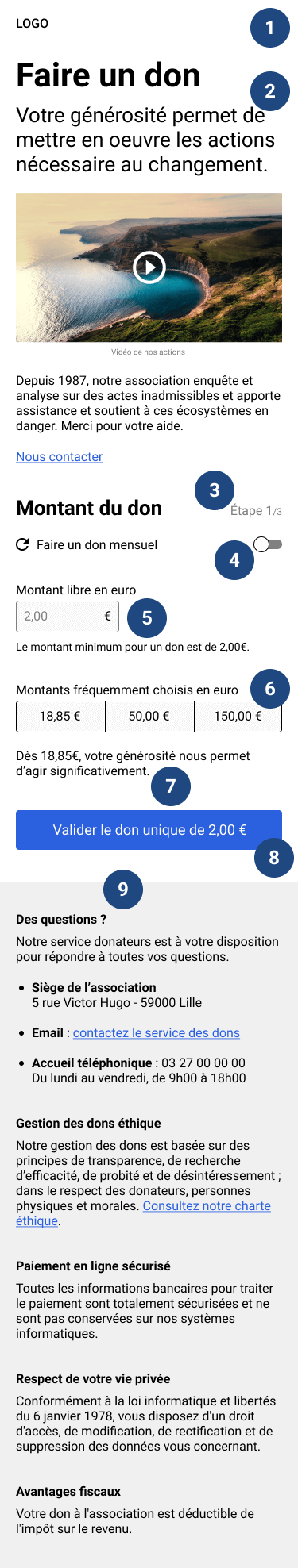
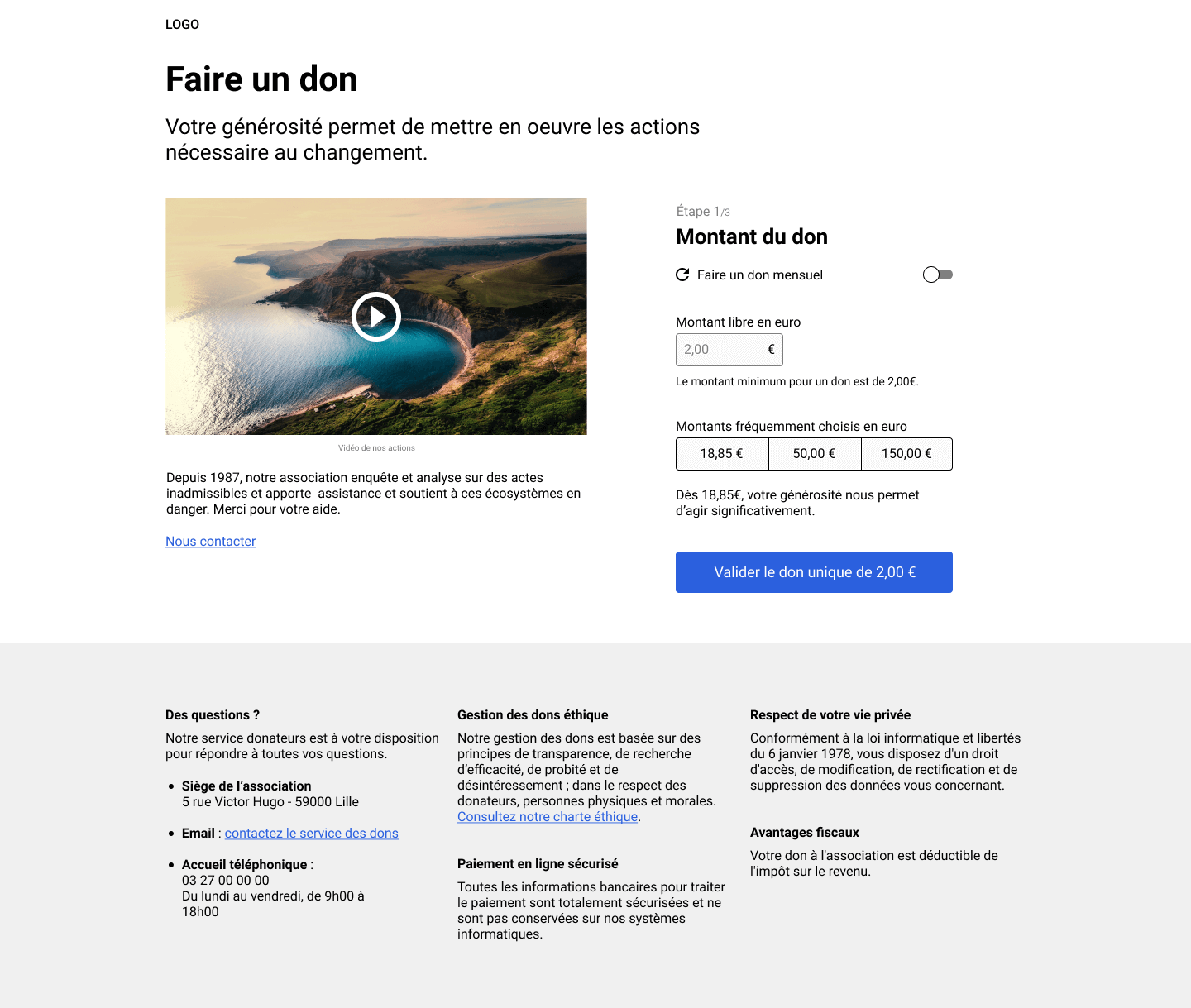
Page d'accueil


1 Navigation dépouillée
2 Accroche et zone de bienvenue
3 Étape 1 du modèle mentale
4 Switch don unique ou mensuel : voir le zoom
5 Possibilité de mettre un montant libre
6 Suggestion de montants prédéterminés
7 Pique + Mise à jour de la description des actions possible en fonction du montant choisi
8 CTA dynamique
9 Footer de réassurance
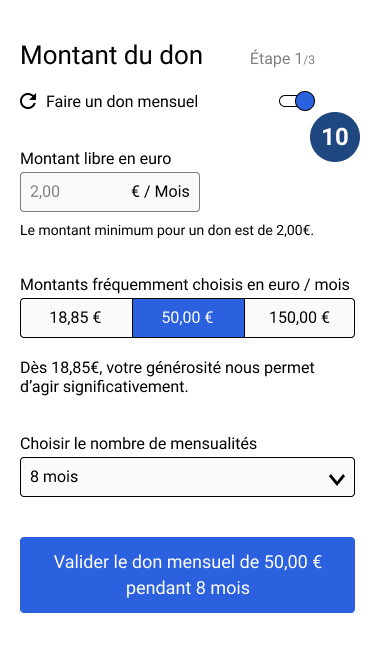
10 Zoom lorsque l'option du don mensuel a été activée : les intitulés sont mis à jour, un menu déroulant apparaît pour choisir la récurrence du don et le CTA est mis à jour en fonction des choix de l'utilisateur

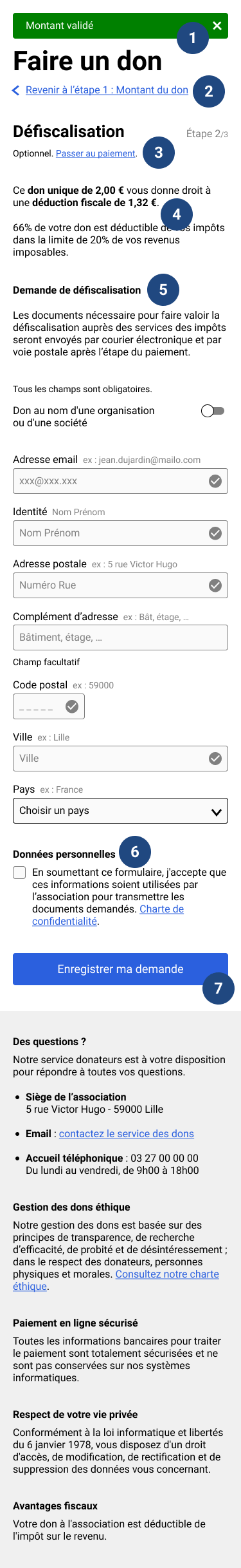
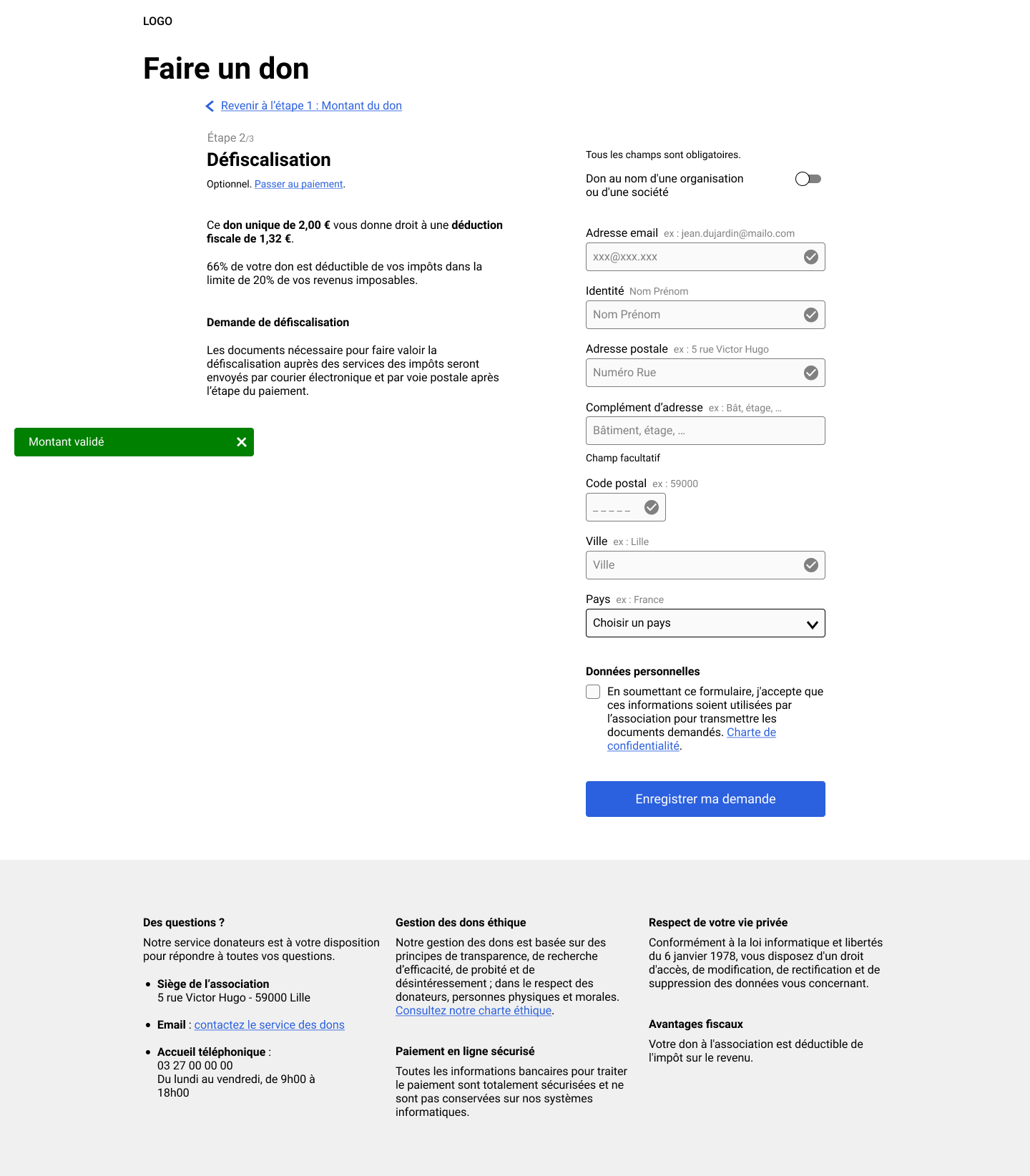
Défiscalisation
Remarque : en déplaçant le calculateur de déduction fiscale dans cette seconde partie, je cherche à réduire la charge mentale et le bruit de la première étape – où l'utilisateur se concentre sur le choix du don – et j'essaie de rester cohérent en regroupant tous les éléments relatifs aux avantages fiscaux en un seul endroit.
Pour rappel ce calculateur est une incitation sous forme de récompense. Il est généralement placé à proximité du choix du montant du don. L'impact de cette décision sera à tester auprès des utilisateurs (A/B Testing par exemple).
Cette étape est facultative pour satisfaire le besoin de Thomas, qui n'a pas de besoin de défiscalisation (un peu comme le mode invité de certain site e-commerce).
Un utilisateur qui renseigne son adresse mail à cette étape, n'aura pas à la re-saisir au moment du paiement (sauf s'il souhaite la changer).

1 Notification temporaire : feedback du système
2 Possibilité de revenir à l'étape antérieure
3 Possibilité de passer cette étape (sauf si la réglementation exige de récupérer les coordonnées du donateur)
4 Calculateur qui se met automatiquement à jour en fonction des choix de l'utilisateur
5 Justification des informations demandées
6 Notification RGPD (opt-in)
7 CTA de confirmation

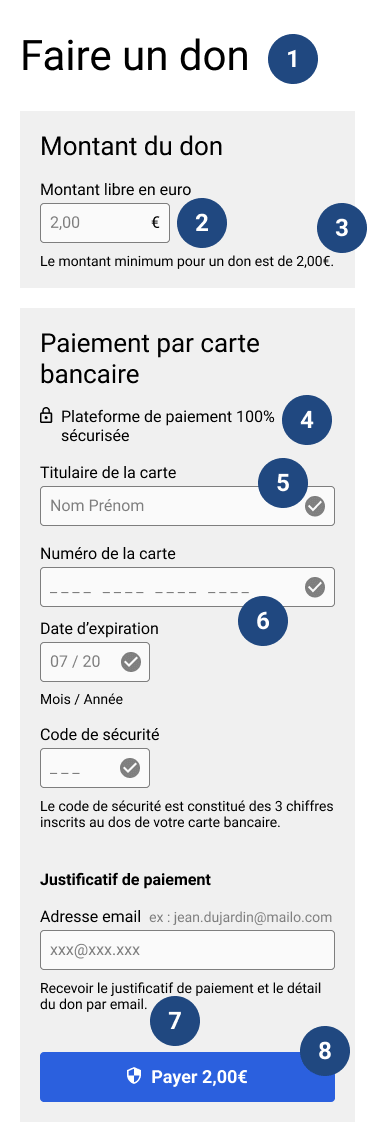
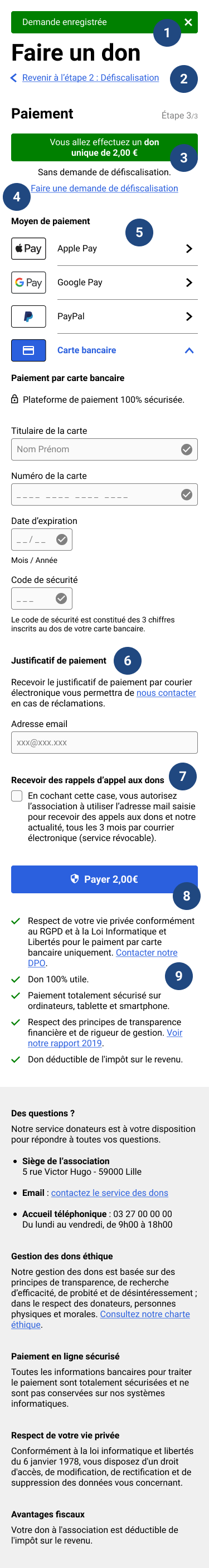
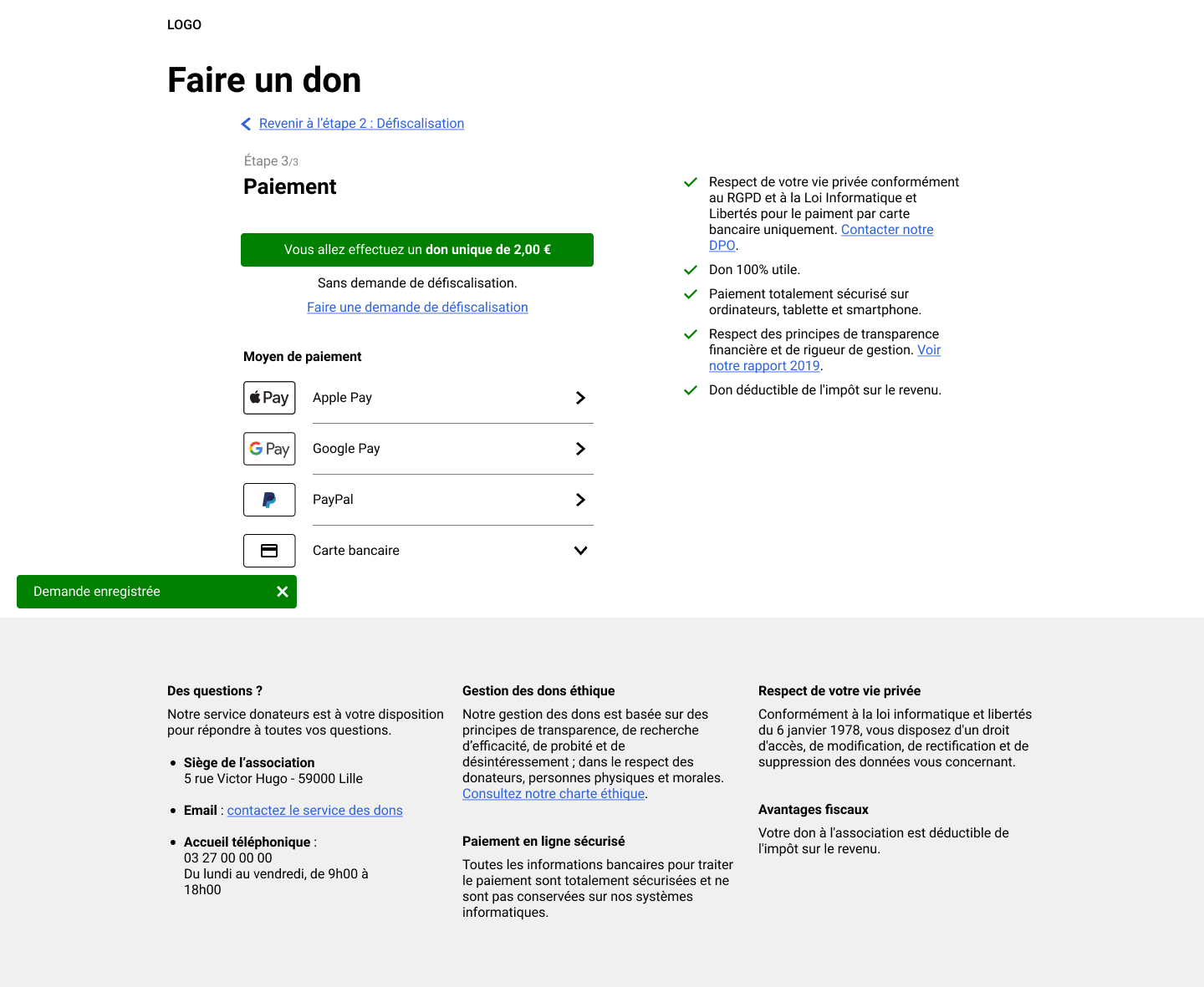
Paiement
L'étape du paiement reste classique.
Je me suis limité aux étapes essentielles du parcours utilisateur. Les page récapitulative et de remerciement ne seront pas affichées. Il serait pourtant intéressant d'y mettre un module pour partager sa bonne action sur les réseaux sociaux.

1 Notification temporaire : feedback du système
2 Possibilité de revenir à l'étape antérieure
3 Récapitulatif clair de la commande et du statut de la défiscalisation
4 Possibilité de faire une demande de défiscalisation si l'utilisateur change d'avis
5 Différents moyens de paiement avec l'encart de paiement par carte déployé
6 Justification des informations demandées. Champ pré-rempli si la demande de défiscalisation a été faite.
7 Proposition d'abonnement à la newsletter
8 CTA final avec intitulé dynamique
9 Zone de réassurance

Conclusion
Voilà, l'exercice est terminé.
Il ne reste plus qu'à tester ce parcours pour vérifier l'utilisabilité de la solution auprès des utilisateurs finaux, mettre une couche UI pour rendre l'interface esthétique et réveiller la dimension émotionnelle et, enfin, réaliser le développement.
Ensuite, … on recommence l'analyse pour améliorer cette interface.