Contexte
Une marque de producteurs agricoles effectue de profondes modifications de sa plateforme de marque. Elle demande à l'agence de communication en charge de son site web de procéder aux mises à jour nécessaires (nouvelle charte graphique et nouveau positionnement).
Le repositionnement de la marque s'accompagne d'un audit SEO qui identifie des opportunités pour améliorer le référencement naturel et gagner des positions dans les moteurs de recherche.
Cela implique la création de nouvelles fonctionnalités qui s'ajoutent à la mise à jour esthétique et du contenu. C'est dans l'implémentation de ces nouvelles fonctionnalités que j'interviens en tant qu'UX designer.
Défi
Le défi UX est simple : synthétiser toutes les informations et concevoir l'architecture du site, les parcours utilisateurs et l'expérience utilisateur. Concrétiser ces notions abstraites en wireframes intelligibles.
Processus de conception
Le processus mis en place pour la phase de conception de ce projet de refonte de site web est le suivant :
- Formaliser les besoins au cours d'un atelier de co-conception avec les parties prenantes (clients finaux, CP, SEO et UX).
- Définir avec précision le périmètre et les fonctionnalités du site en établissant l'arborescence SXO (UX + SEO) et les parcours utilisateurs.
- Prototyper la solution en créant les wireframes sur la base des enseignements acquis précédemment.
Analyse
Après avoir examiné l'ensemble des documents à ma disposition et mené une analyse concurrentielle, j'ai pu identifier les situations nécessitant une attention particulière.
Je propose alors des stratégies pour atteindre les objectifs en prenant en compte les besoins spécifiques du client et de ses utilisateurs.
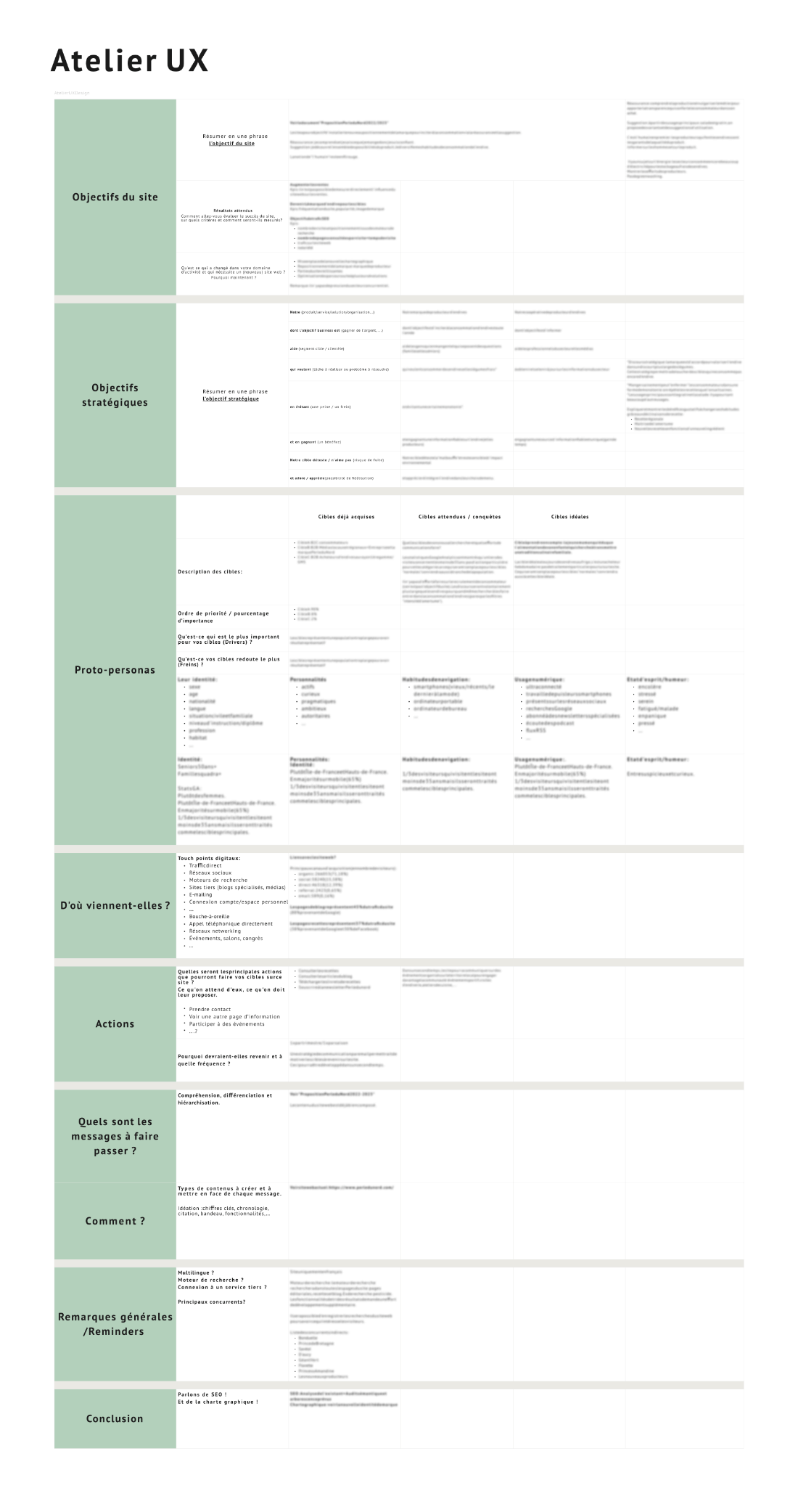
Cette analyse prend la forme d'un tableau.

Idéation
La phase d'idéation est réalisée en collaboration avec le client final au cours d'un atelier UX. Je lui présente la synthèse de mon analyse (le tableau de l'atelier UX), puis nous discutons ensemble de la pertinence de mes recommandations.
Par exemple, dans notre cas de refonte de site web, les opportunités repérées par l'équipe SEO exigent la création de pages spécifiques qui sont autant de points de départ pour de nouveaux parcours utilisateurs.
Il convient alors d'accueillir ces nouveaux visiteurs de manière à répondre à leurs attentes premières (n'oublions pas que leurs points d'entrée se font depuis les SERP) et de les inciter à explorer d'autres pages du site, les guidant ainsi progressivement vers les parcours qui répondent aux objectifs du client.
Autre exemple, pour créer un lien entre la marque et ces propres clients ()
Cette phase d'idéation révèle donc les meilleures fonctionnalités à mettre en place pour servir les objectifs commerciaux, ainsi que les fonctionnalités attendues par les visiteurs du site.
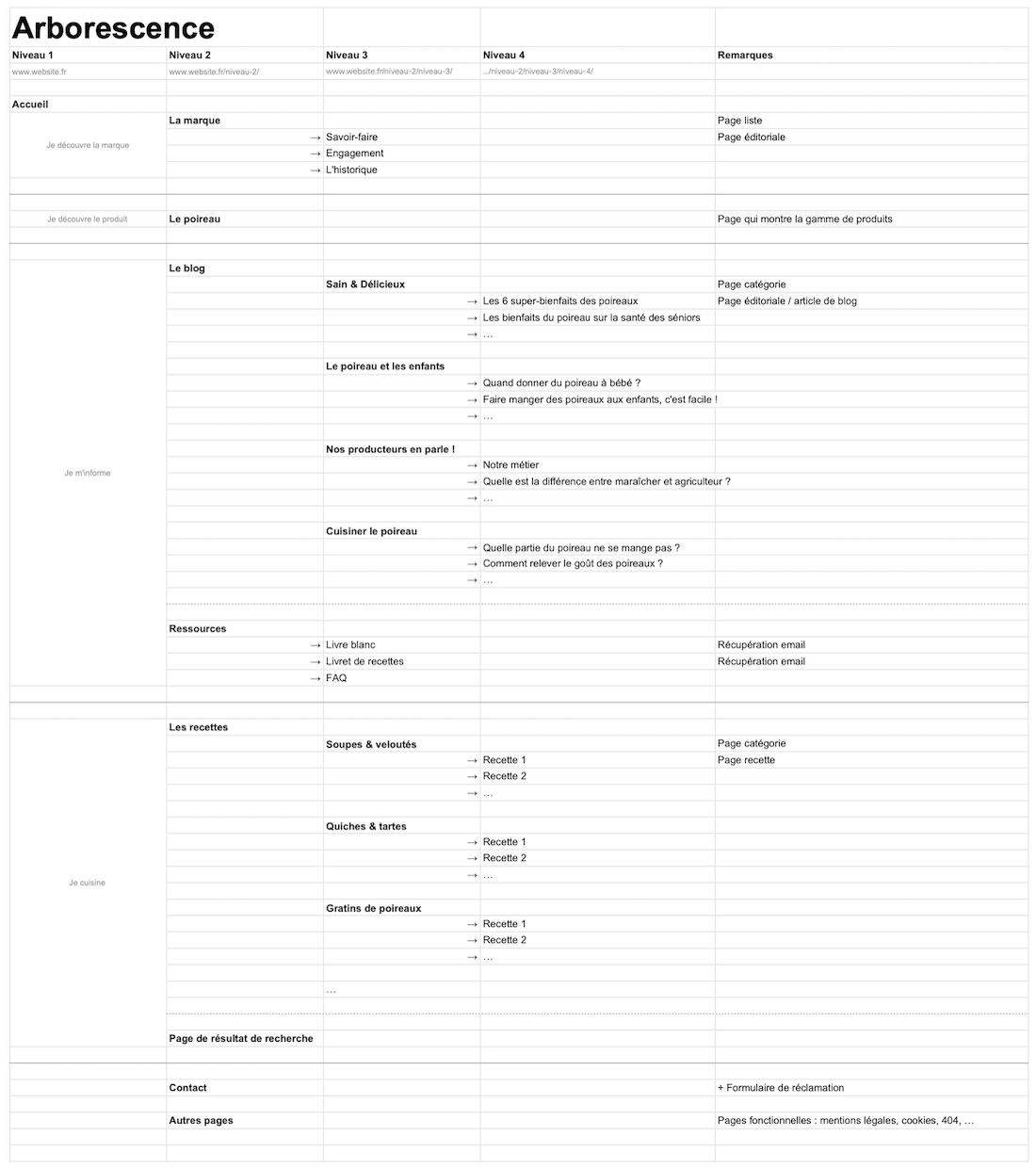
En parallèle de ce travail, les parcours utilisateurs appropriés prennent forme et l'arborescence du site délimite le périmètre du site.
L'architecture UX est présentée sous forme d'un tableau structuré en lignes (une ligne pour chaque page) et en colonnes pour indiquer la profondeur du site.

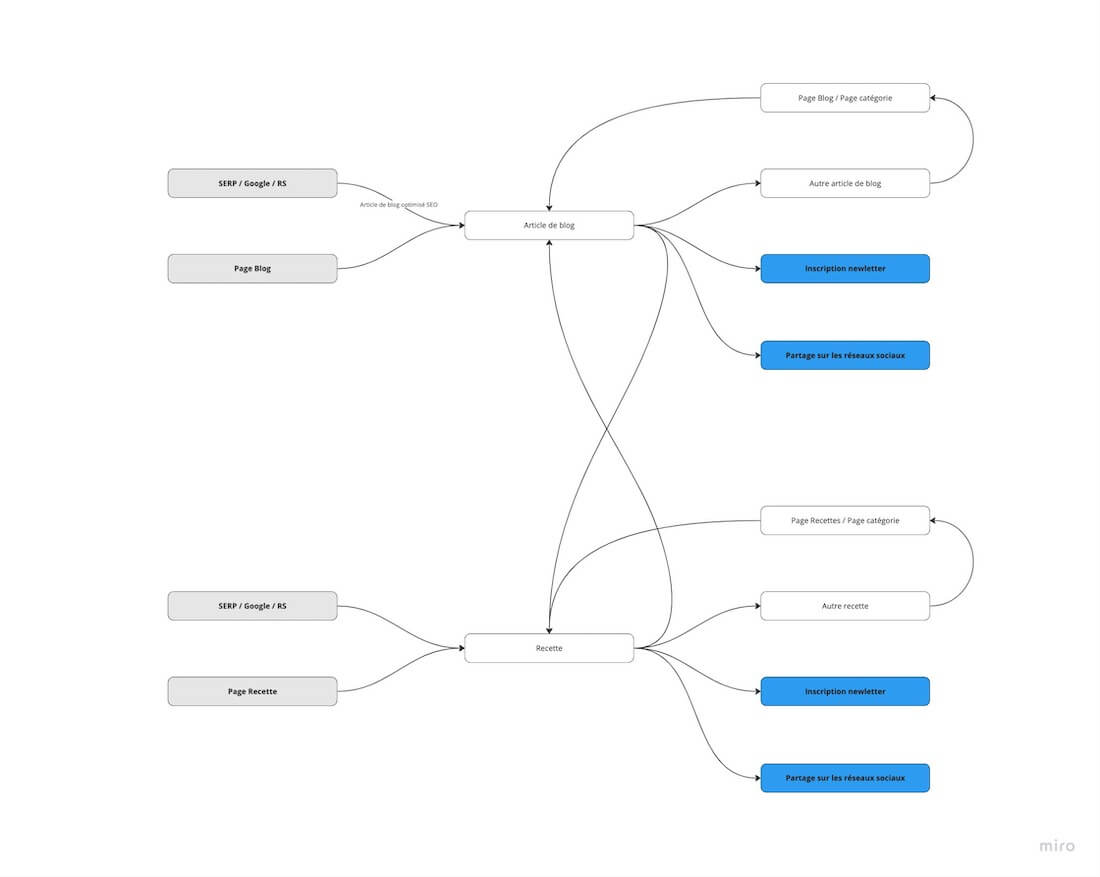
Tandis que les parcours utilisateurs sont représentés sous forme de cartographie.

Conception
La phase de conception consiste à créer les wireframes. L’objectif des wireframes est de matérialiser l’architecture de l’information, les fonctionnalités du site et les parcours utilisateurs.
→ Afficher les wireframes
En affichant cette vue, Figma utilisera des cookies, des pixels invisibles et du stockage local à des fins marketing, de performance et de personnalisation.
Voir sur Figma
Les wireframes sont un outil de communication et de collaboration essentiel au sein d'une agence de développement web.
Les UI designers les utilisent comme point de départ pour la conception graphique, les développeurs s'en servent comme référence pour la mise en œuvre technique, et les chefs de projet comme repères pour définir des jalons et des objectifs de projet.
Les wireframes sont présentés au client final afin d'obtenir ses retours et son approbation avant de passer à la phase de conception UI, puis au développement. Cela lui permet de visualiser et de comprendre la structure, les stratégies d'expérience utilisateur définies en atelier, ainsi que la disposition de l'interface avant sa finalisation.
Conclusion
À travers une approche méthodique et collaborative, l'équipe a pu élaborer une architecture SXO solide, des parcours utilisateurs pertinents et les fondations d'un site web adaptées aux objectifs du client et aux attentes des utilisateurs. Cette démarche démontre l'importance de l'intégration étroite entre l'UX, le SEO et la communication pour garantir le succès d'une refonte de site web.
Le résultat final devrait contribuer à renforcer la présence en ligne de la marque et à offrir une expérience utilisateur optimale aux visiteurs du site. L'analyse de la fréquentation du site et des retours clients permettrons de le vérifier.